iOS で Nominatim API の動作モックを作って試してみた。
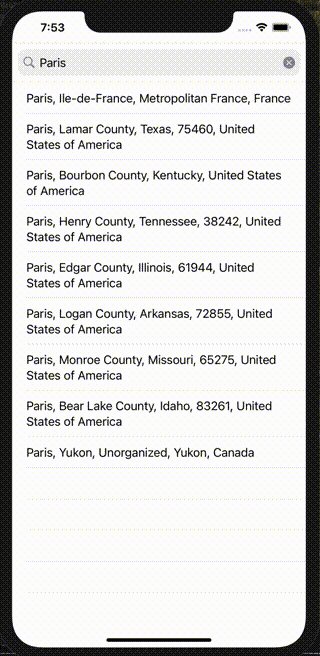
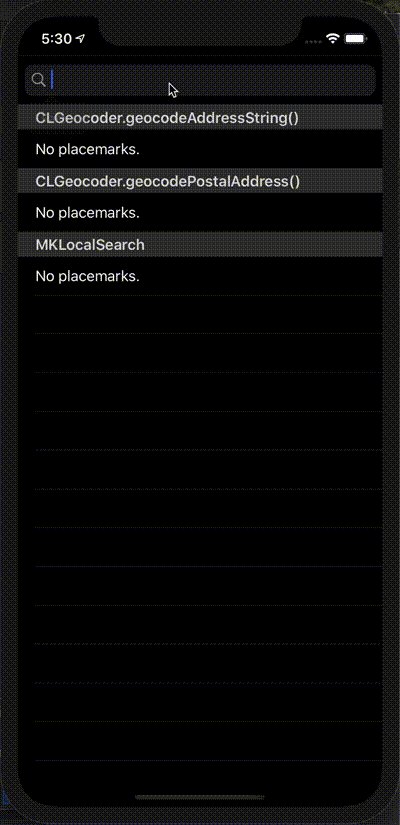
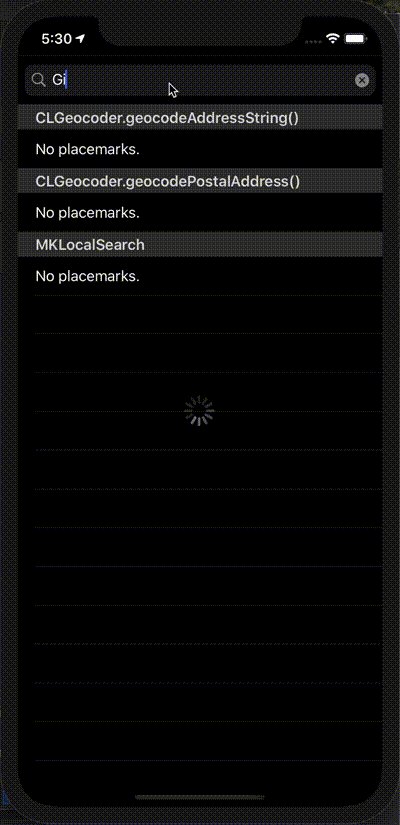
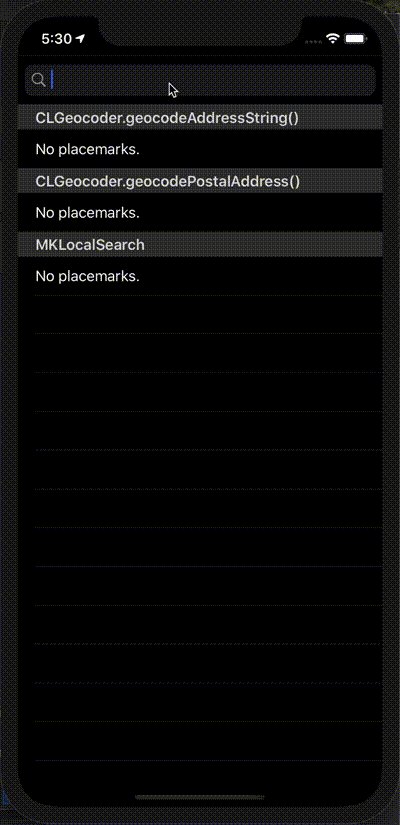
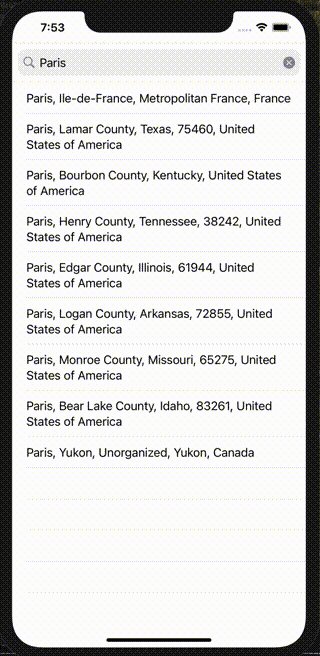
動作イメージはこんな感じ。

Nominatim は OSM(Open Street Map)のデータからジオコーディングした結果を取得できる API で、たとえば地名から住所(緯度経度)検索ができる。また、緯度経度から地名を取得する逆ジオコーディングの機能も API にある。
以下、2020/9/23 現在の API の感想。(OSM のデータは更新されるため、最新のデータでは状況が変わっているかもしれないので、注意)
良い点
試してみた感じはやはり OSM はデータが膨大なので、結果の候補が多く取得できる。
たとえば「中央区」と検索した時、日本各地の中央区の候補がちゃんと取得できる。
https://nominatim.openstreetmap.org/search?q=%E4%B8%AD%E5%A4%AE%E5%8C%BA&format=json
[
{
"place_id": 235480386,
"licence": "Data © OpenStreetMap contributors, ODbL 1.0. https://osm.org/copyright",
"osm_type": "relation",
"osm_id": 1758897,
"boundingbox": [
"35.6403529",
"35.6966147",
"139.758555",
"139.7931533"
],
"lat": "35.666255",
"lon": "139.775565",
"display_name": "中央区, 東京都, 日本",
"class": "boundary",
"type": "administrative",
"importance": 0.6646376901336712,
"icon": "https://nominatim.openstreetmap.org/images/mapicons/poi_boundary_administrative.p.20.png"
},
{
"place_id": 233767601,
"licence": "Data © OpenStreetMap contributors, ODbL 1.0. https://osm.org/copyright",
"osm_type": "relation",
"osm_id": 358727,
"boundingbox": [
"34.662424",
"34.6953569",
"135.496732",
"135.5355055"
],
"lat": "34.679846",
"lon": "135.510316",
"display_name": "中央区, 大阪府, 日本",
"class": "boundary",
"type": "administrative",
"importance": 0.615352652067619,
"icon": "https://nominatim.openstreetmap.org/images/mapicons/poi_boundary_administrative.p.20.png"
},
★以下略...
]
気を付けたい点
OSM はデータがローカライズはされていたり、されていなかったりが割と多い印象なので
たとえば「Anchorage」では結果が得られるが
https://nominatim.openstreetmap.org/search?q=Anchorage&format=json
[
{
"place_id": 236481643,
"licence": "Data © OpenStreetMap contributors, ODbL 1.0. https://osm.org/copyright",
"osm_type": "relation",
"osm_id": 8867140,
"boundingbox": [
"60.733788",
"61.483938",
"-150.420615",
"-148.460007"
],
"lat": "61.2163129",
"lon": "-149.8948523",
"display_name": "Anchorage, アラスカ州, アメリカ合衆国",
"class": "boundary",
"type": "administrative",
"importance": 0.6801377964834151,
"icon": "https://nominatim.openstreetmap.org/images/mapicons/poi_boundary_administrative.p.20.png"
},
★以下略...
]
「アンカレッジ」では結果が得られない
https://nominatim.openstreetmap.org/search?q=%E3%82%A2%E3%83%B3%E3%82%AB%E3%83%AC%E3%83%83%E3%82%B8&format=json
[]
ということには、気を付けたい。