目的
- iOS の MKMapView で表示する地図タイルを標準以外に差し替えたい(ベースタイルの変更)
- またベースの地図タイルの上に、透明度のあるレイヤーをオーバーレイすることも試したい(範囲を示す、情報を含むタイルをベースに重ねる)
使用するタイル
今回は国土地理院のタイルを使用する。
国土地理院タイルを使用する際の注意点
国土地理院のサーバ上にある地理院タイルを、リアルタイムで読み込み表示するウェブサイトやソフトウェア、アプリケーションを製作する場合、地理院タイルは出典の明示のみで申請不要でご利用いただけます。
実際使用したタイル
MKMapView でタイルオーバーレイを使用する
タイルオーバーレイを追加する
MKMapView にオーバーレイを追加する。
// オーバーレイを作成 // Templete の URL を設定する // z -> ズームレベル // x -> x 方向 // y -> y 方向 let overlay = MKTileOverlay.init(urlTemplate:"https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png") // canReplaceMapContent // ベースタイル(タイルが不透明)ならば true // オーバーレイタイル(タイルに透明度がある)ならば false overlay.canReplaceMapContent = true overlay.tileSize = CGSize(width: 256, height: 256) // MKMapView にオーバーレイを追加する mapView.addOverlay(overlay)
さらに MKMapViewDelegate の rendererFor を実装し MKOverlayRenderer を返す必要がある。
func mapView(_ mapView: MKMapView, rendererFor overlay: MKOverlay) -> MKOverlayRenderer { return MKTileOverlayRenderer.init(overlay: overlay) }
タイルオーバーレイを削除する
// マップビューからオーバーレイを削除する
mapView.removeOverlays(mapView.overlays)
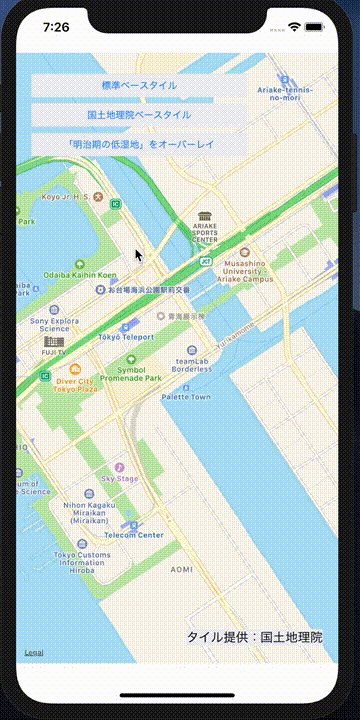
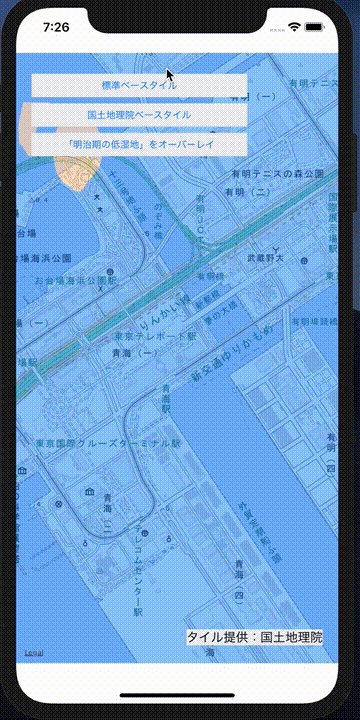
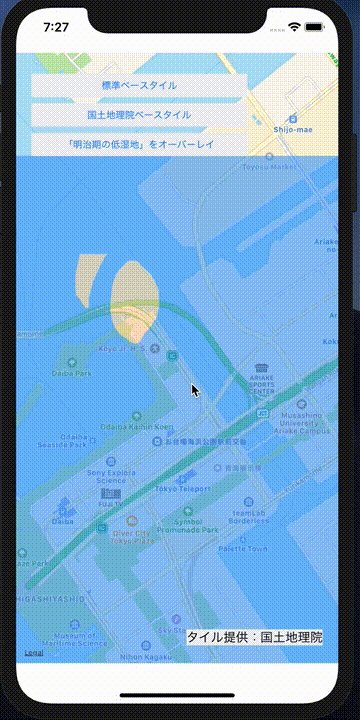
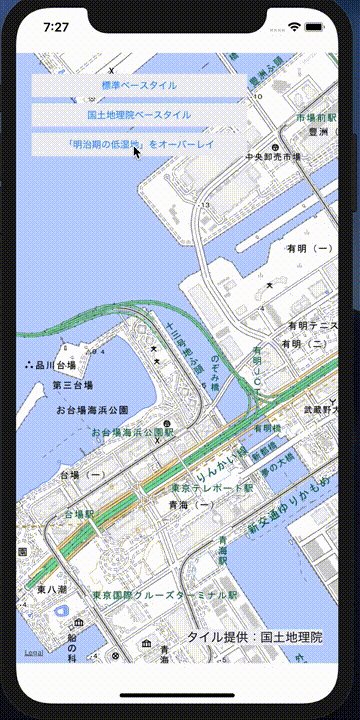
動作イメージ

港区台場の明治期の状態がみえる
リポジトリ
今回のサンプルのリポジトリ
備考
- 他に無償で利用できる地図タイルには OpenStreeMap がある