はじめに
Xcode 11 をインストールして SwiftUI を試した。
SwiftUI のチュートリアルはここにある。
https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
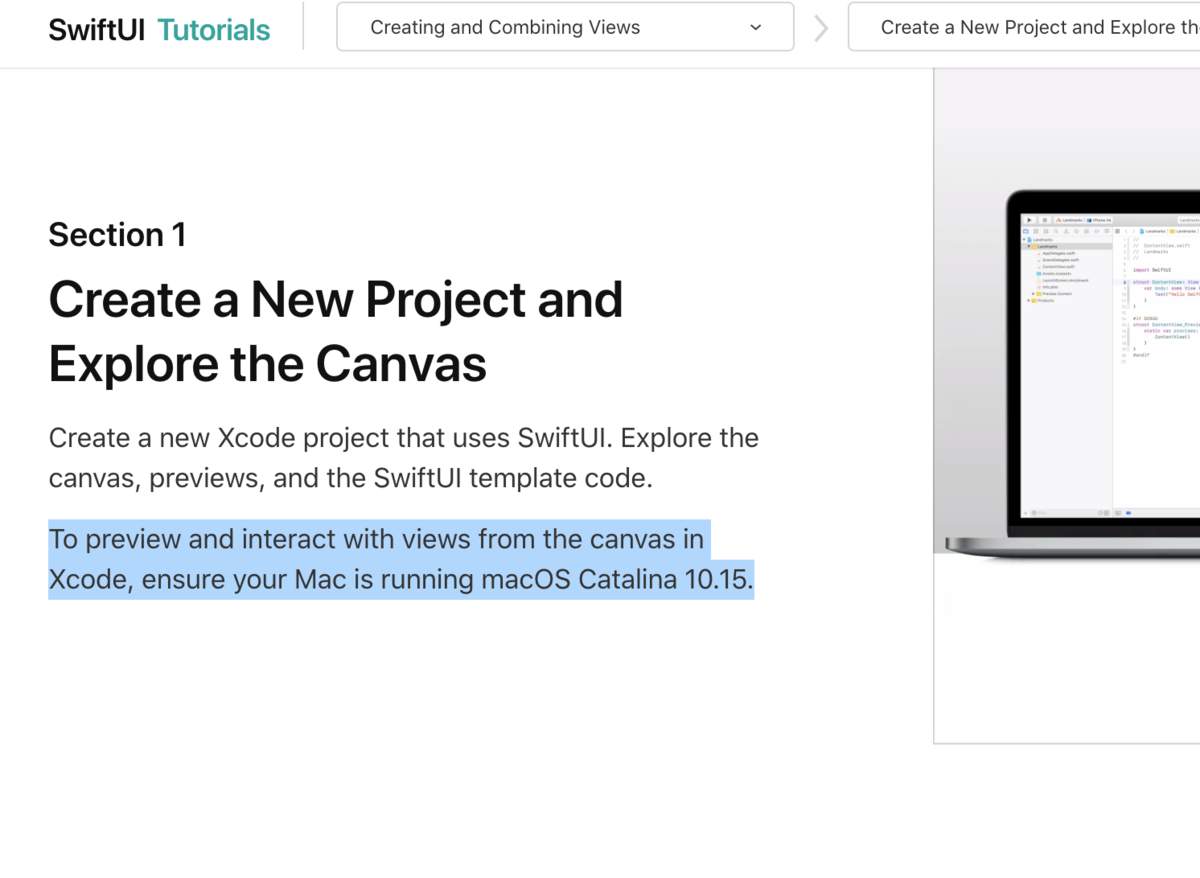
これをみると、コーディングした結果が、リアルタイムでプレビュー確認できる大変便利な形になっているが、実際は私の環境(macOS 10.14.6 Mojave)ではこのプレビューがなかった。

チュートリアルをよくみると、上のようにプレビューを動作させるためには macOS 10.15 Catalina が必要と書かれていた。
ということで、本日時点(2019/9/25)では正式な macOS 10.15 はまだリリースはされていないので、 Beta バージョンをインストールし、SwiftUI のプレビューできるかを試してみる。
ただし、正式な macOS 10.15 がリリースされるのは、近い将来(おそらく 2019/10ごろ)だろうから、Beta に抵抗がある場合、少し待って正式版を使うと良い。
macOS Catalina 10.15 Beta をインストール
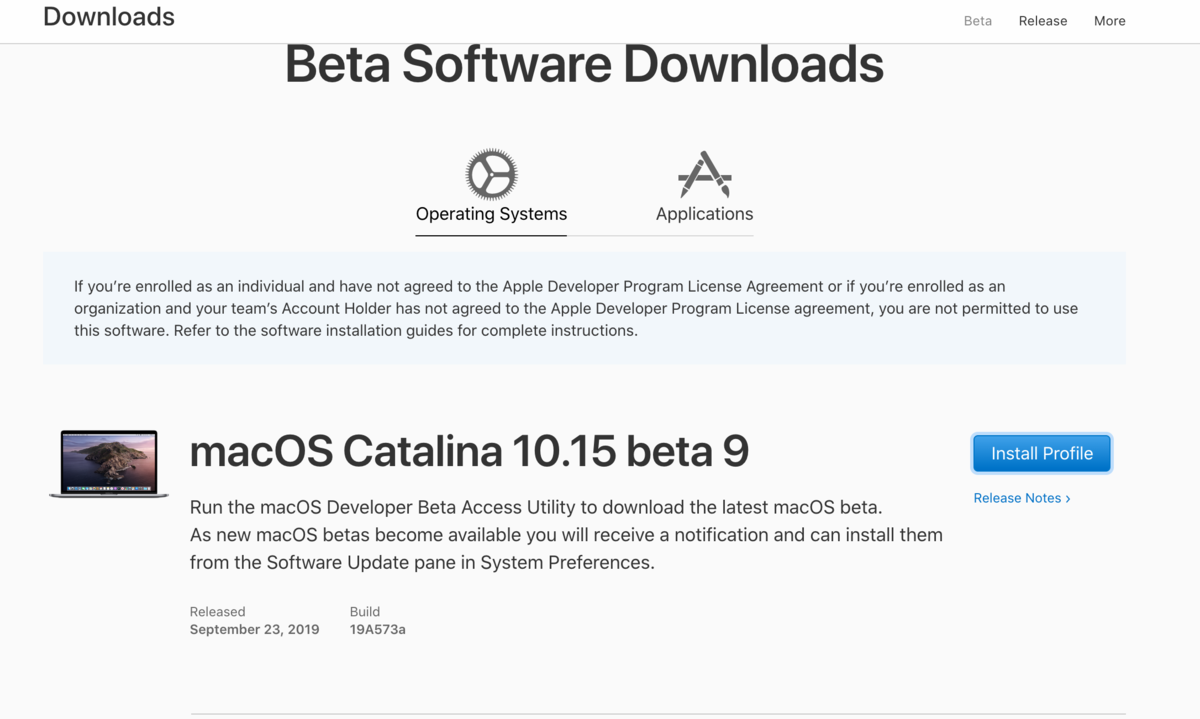
https://developer.apple.com/download/
このページに行き

Install Profile ボタンをクリックする。

dmg ファイルがダウンロードされるので、クリックして実行(マウント)する。 dmg 内に pkg があるので、クリックして実行する。

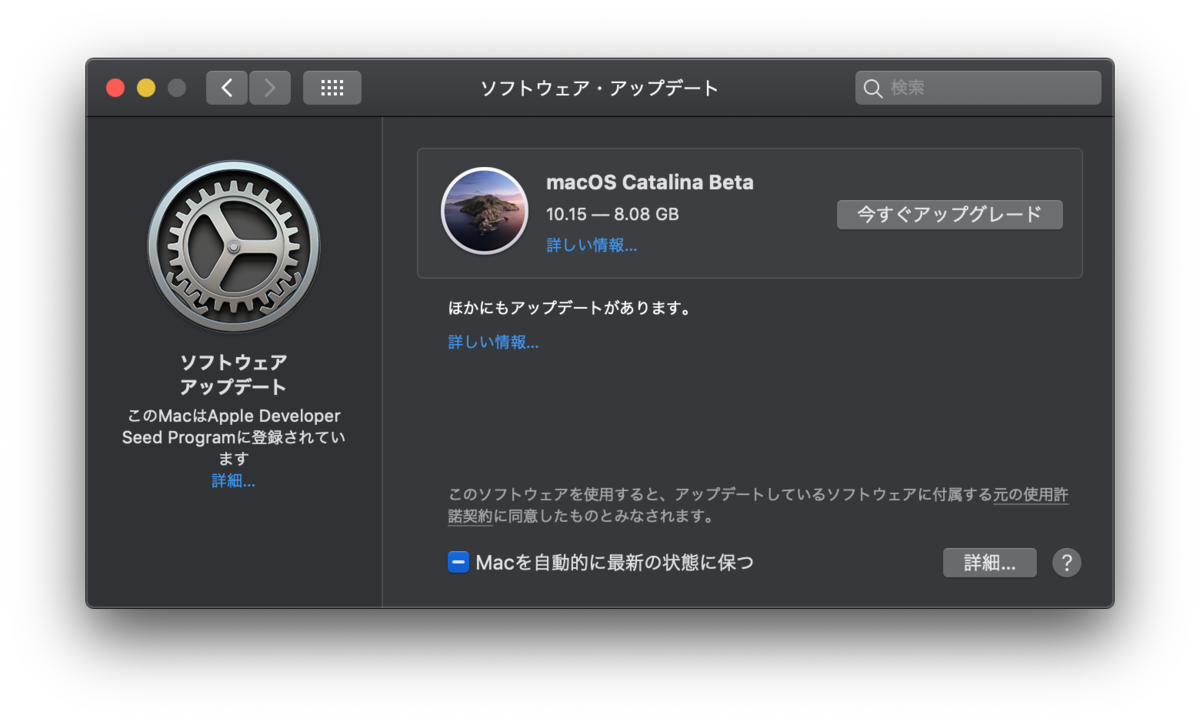
ソフトウェア・アップデートから Catalina Beta をインストールできるようになっているので、インストールする。

インストールが実行される。

macOS 10.15 Catalina が起動される。


Xcode の追加コンポーネントのインストールを要求されるので、インストールする。終わったら Xcode を起動する。

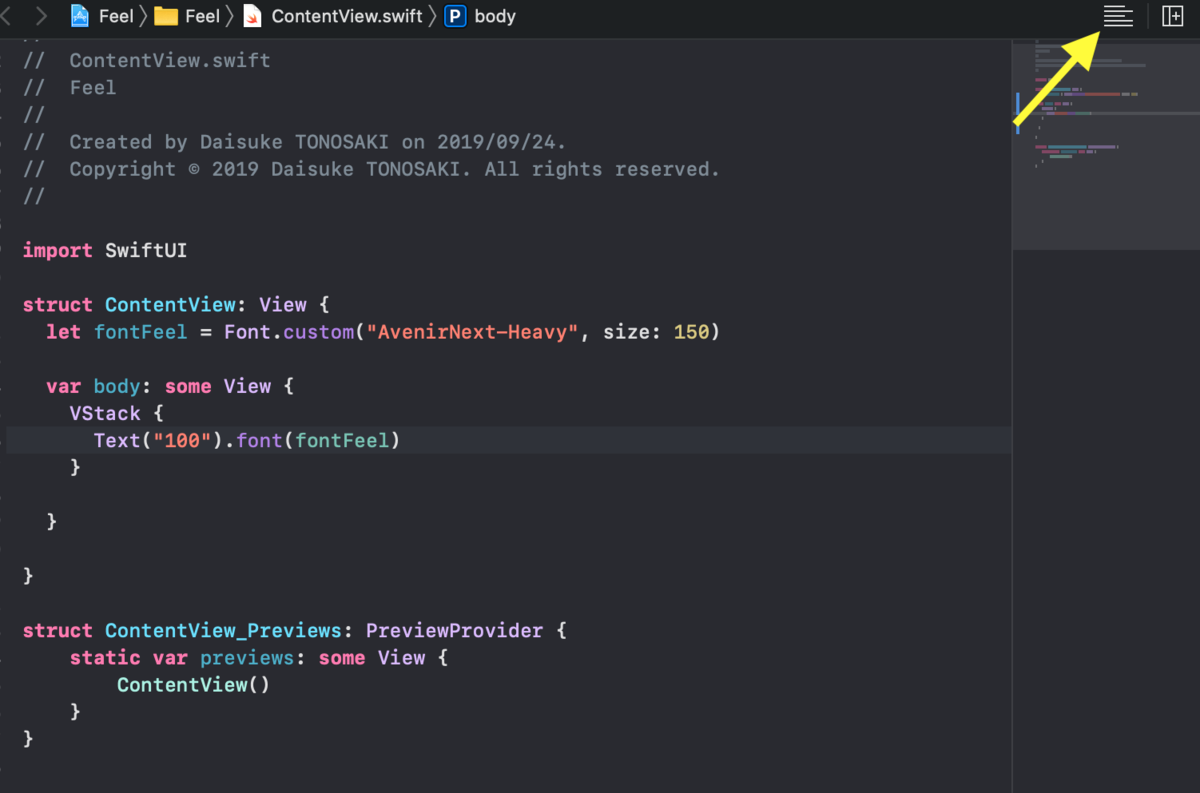
エディタの右上のオプションをクリックする。

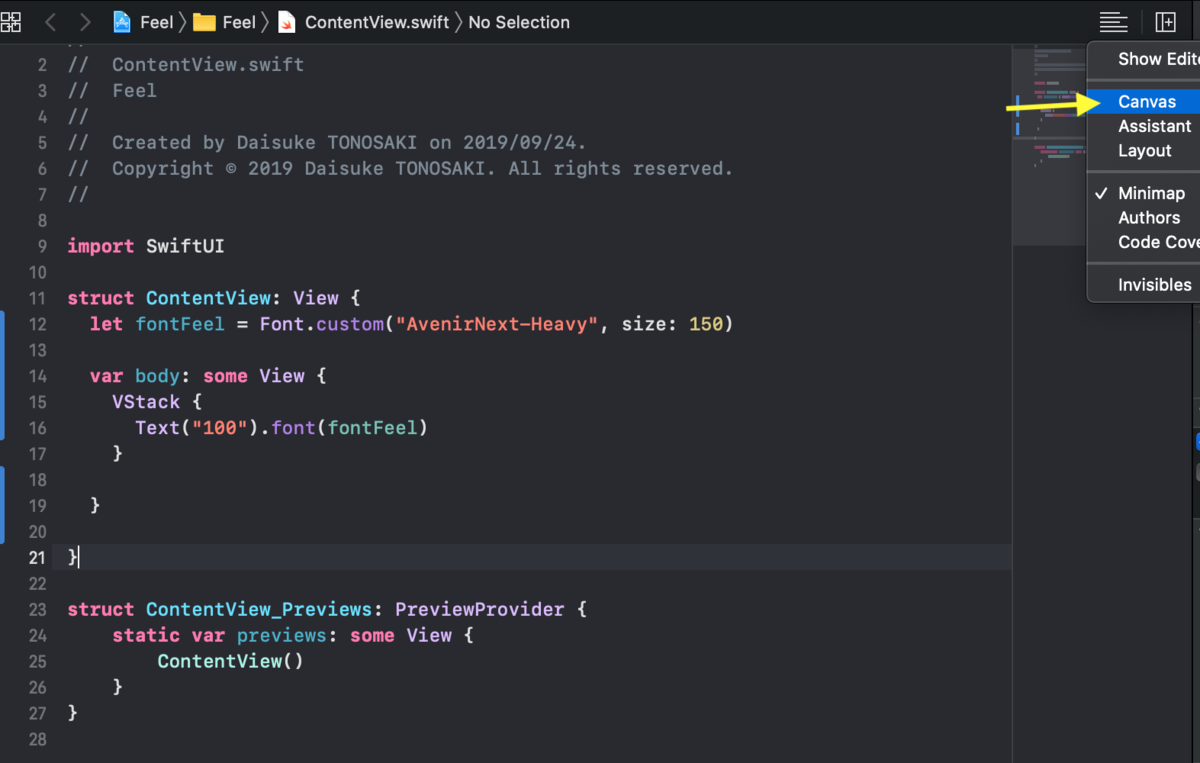
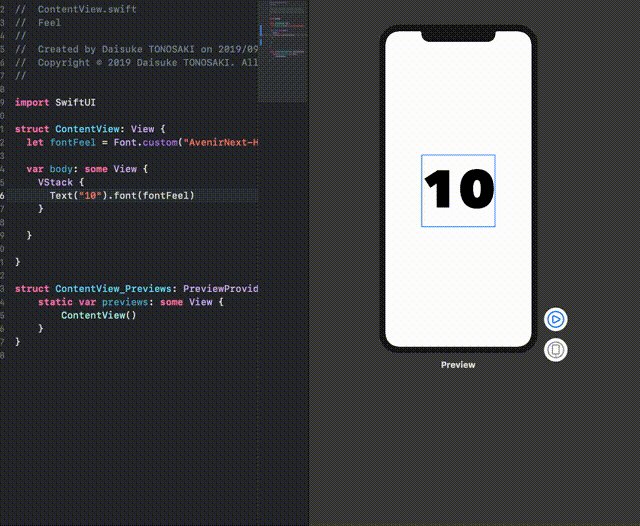
オプションのメニューの Canvas を選択すると、プレビューが起動する。

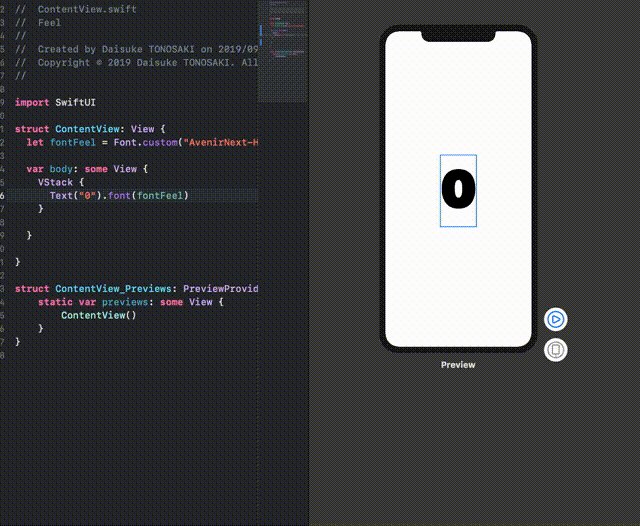
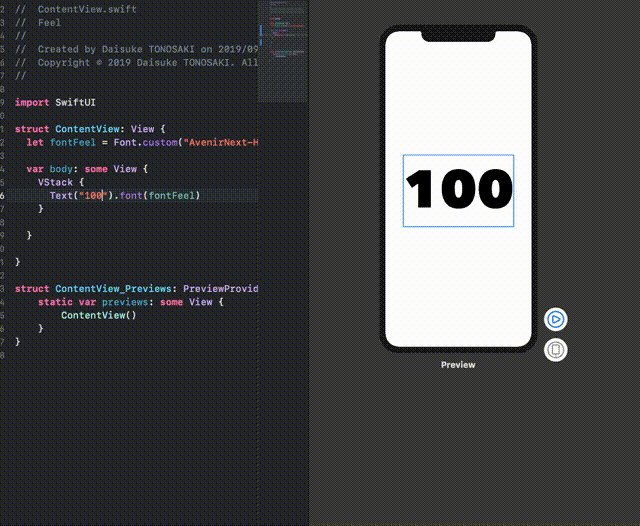
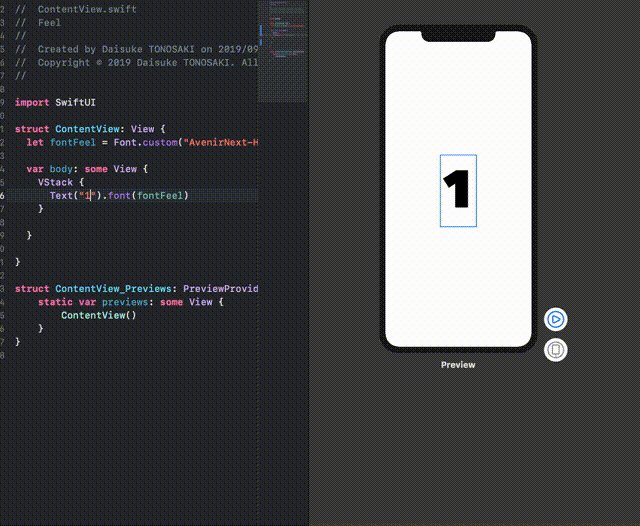
こういった感じでコード変更がライブプレビューされるので、目的は達成できた。