SwiftUI TextField の onEditingChanged() を使ってみるサンプル。
今回のサンプルは
2つの TextField の入力を足し算するが TextField 編集中は、=(イコール)ボタンが押せない、という設定で試してみた。
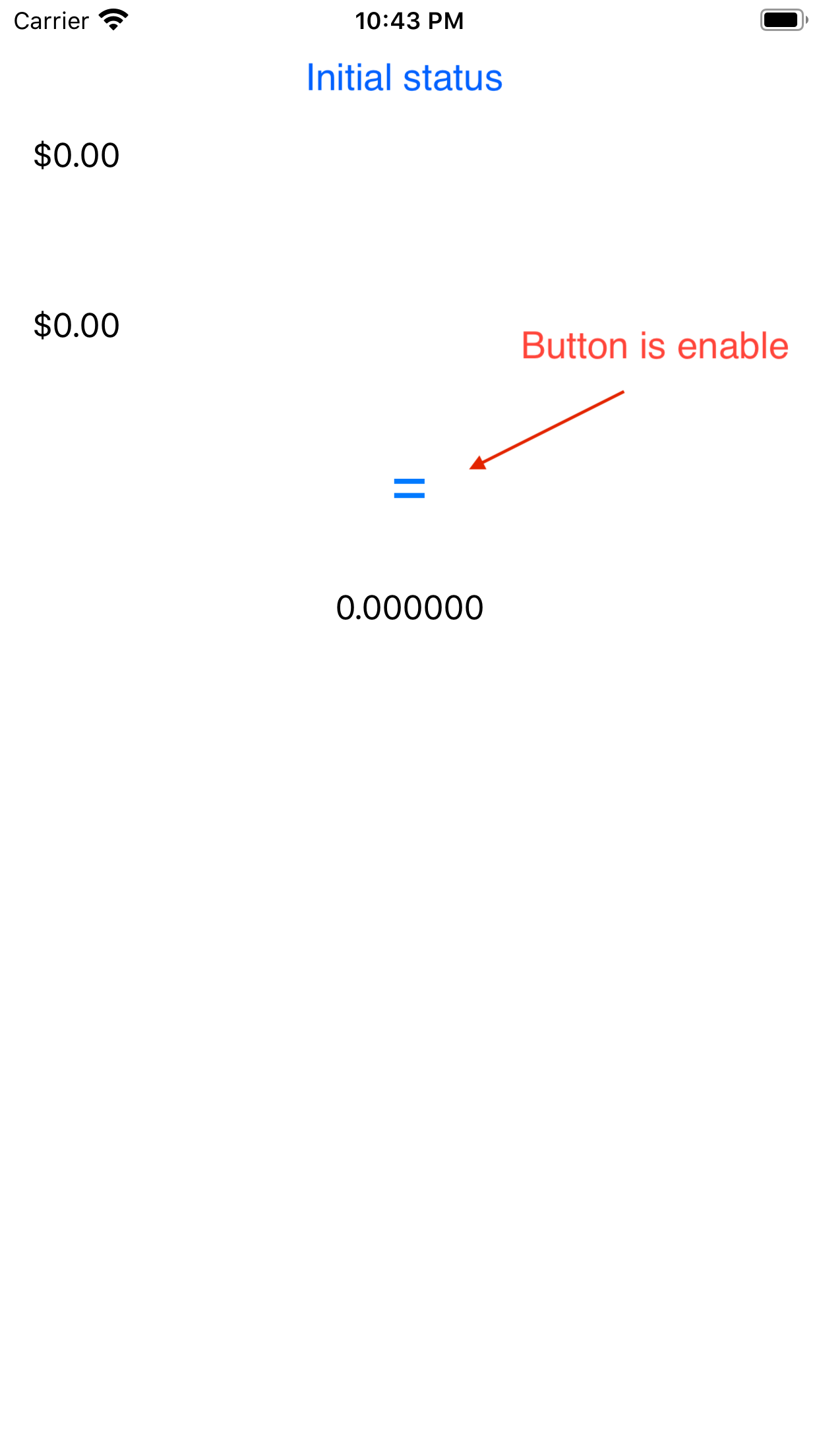
初期状態 ボタンは押せる

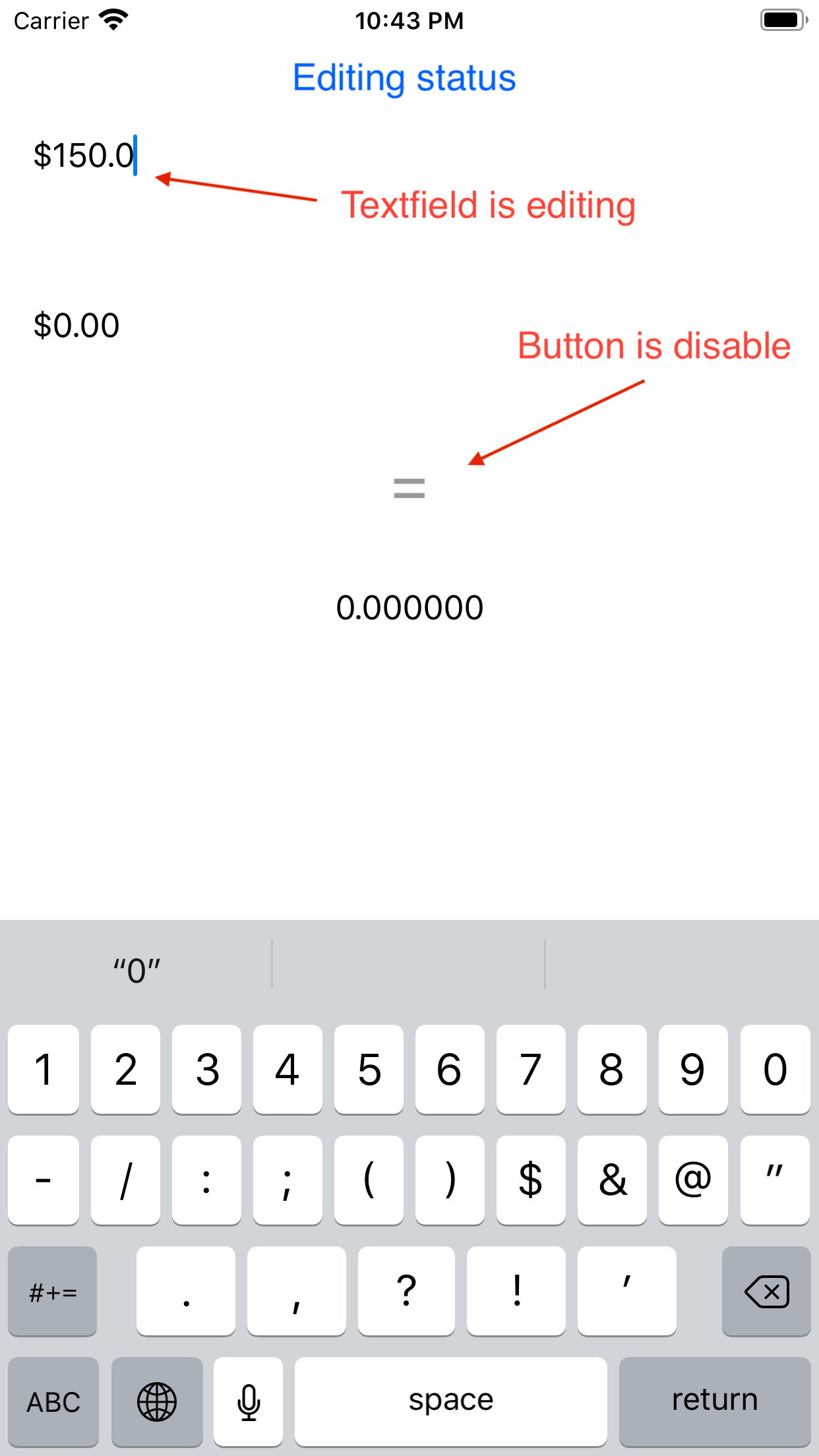
編集開始した状態 ボタンは押せない

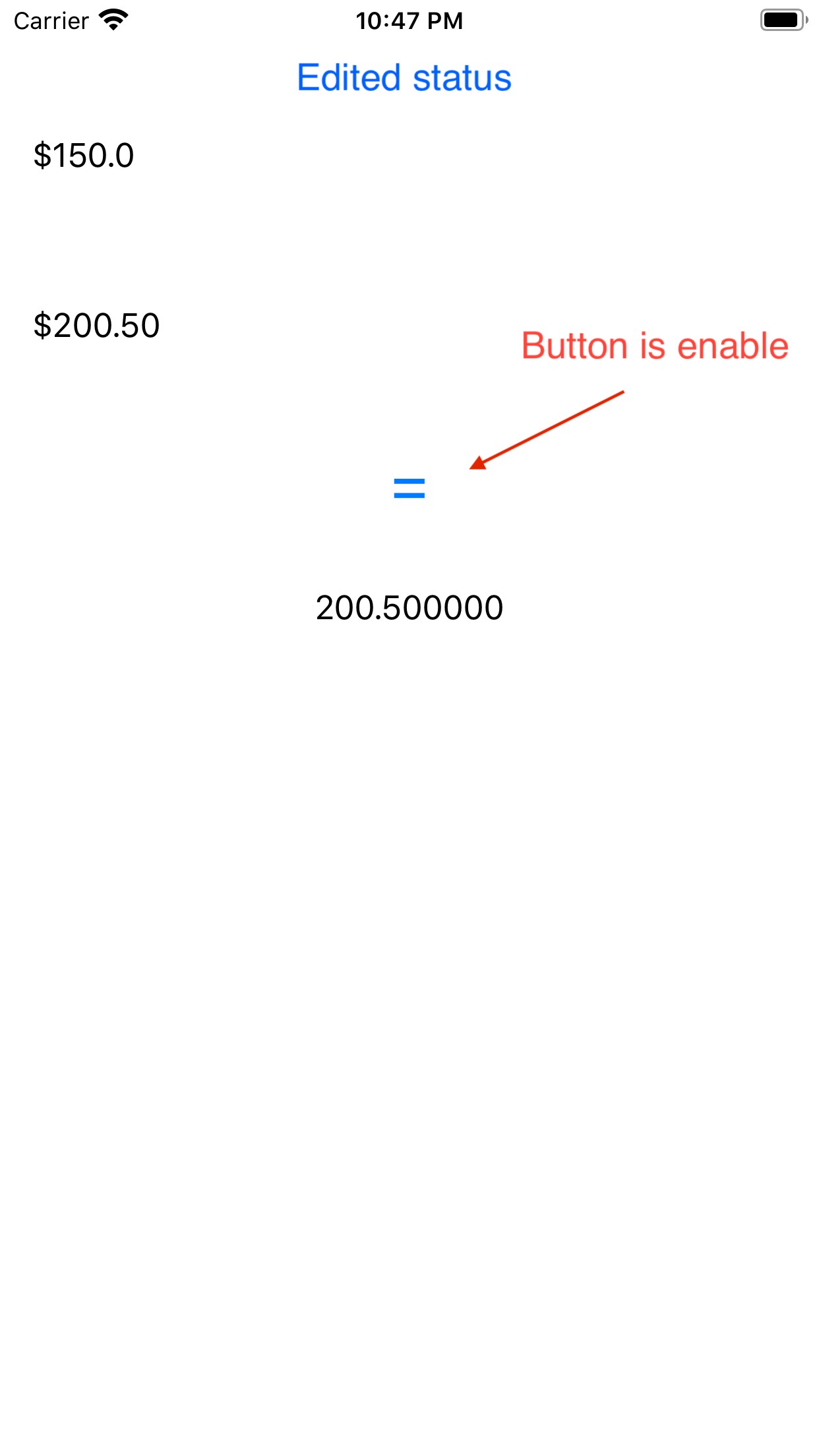
編集完了した状態 ボタンは押せる

コードはこんな感じ。
onEditingChanged の changed は編集開始(キーボード表示される)すると true になり、編集完了(キーボード閉じる)すると false になる。
onCommit は編集完了した時に呼ばれる感じだった。
TextField("$", value: $inputLHS, formatter: currencyFormatter, onEditingChanged: { changed in print("onEditingChanged \(changed)") self.onEditing = changed }, onCommit: { print("onCommit") })