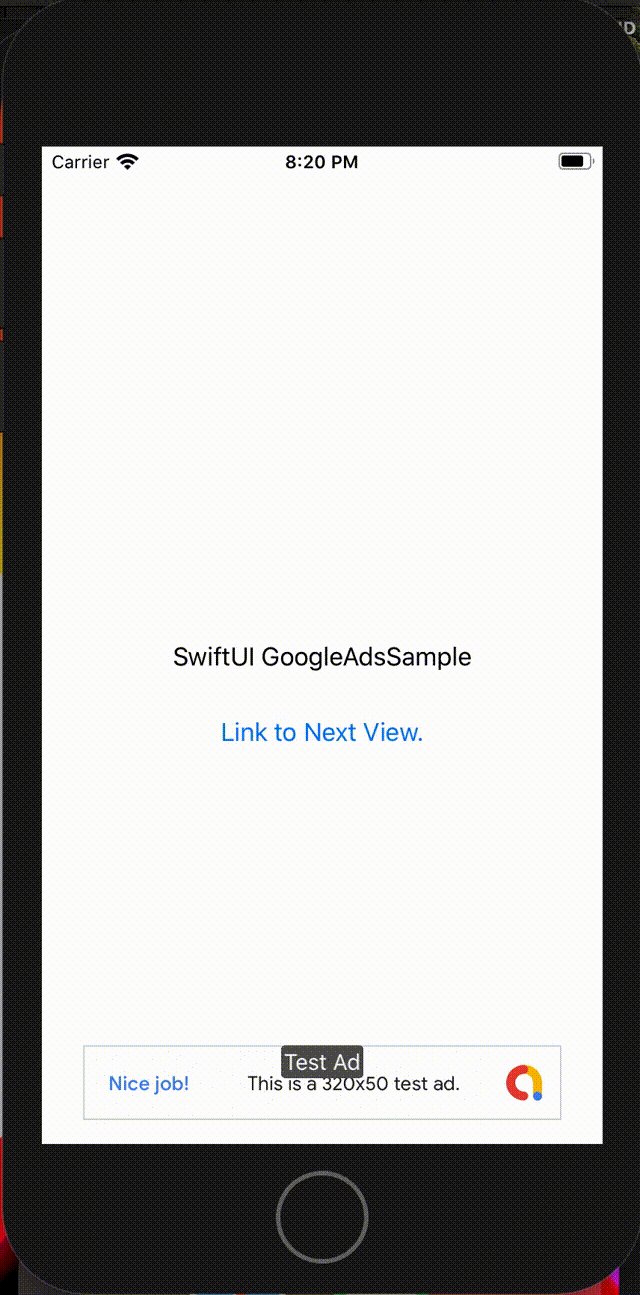
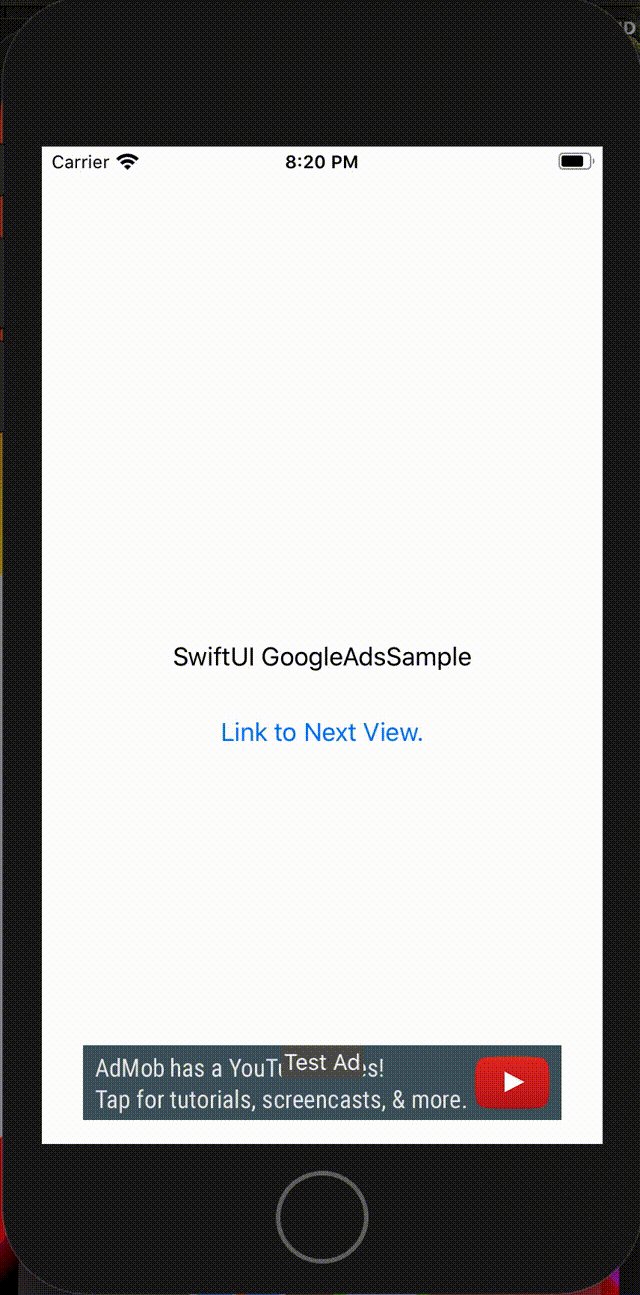
SwiftUI で GoogleAds のバナー広告を表示するサンプルを作った。

方法としてはまず GADBannerView を表示する UIViewController を用意する。
class GADBannerViewController: UIViewController { let bannerView = GADBannerView(adSize: kGADAdSizeBanner) override func viewDidLoad() { super.viewDidLoad() // This app using sample id. // https://developers.google.com/admob/ios/test-ads#sample_ad_units bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.delegate = self bannerView.translatesAutoresizingMaskIntoConstraints = false bannerView.rootViewController = self } override func viewWillAppear(_ animated: Bool) { super.viewWillAppear(animated) bannerView.load(GADRequest()) } override func viewWillDisappear(_ animated: Bool) { super.viewWillDisappear(animated) bannerView.removeFromSuperview() } } // MARK: - GADBannerViewDelegate extension GADBannerViewController: GADBannerViewDelegate { func adViewDidReceiveAd(_ bannerView: GADBannerView) { guard let viewController = bannerView.rootViewController else { return } guard bannerView.superview == nil else { return } viewController.view.addSubview(bannerView) viewController.view.bringSubviewToFront(bannerView) viewController.view.addConstraints([ NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: viewController.view.safeAreaLayoutGuide, attribute: .bottom, multiplier: 1, constant: 0), NSLayoutConstraint(item: bannerView, attribute: .centerX, relatedBy: .equal, toItem: viewController.view, attribute: .centerX, multiplier: 1, constant: 0) ]) } }
次に UIViewController はそのままだと SwiftUI で使用できないので SwiftUI 用に UIViewControllerRepresentable でビューコントローラーを wrap する。
struct GADBannerViewControllerRepresentable: UIViewControllerRepresentable { typealias UIViewControllerType = GADBannerViewController static let adsBannerSize: CGSize = CGSize(width: 320, height: 50) func makeUIViewController(context: Context) -> UIViewControllerType { return .init() } func updateUIViewController(_ uiViewController: UIViewControllerType, context: Context) { } }
最後に UIViewControllerRepresentable を SwiftUI の View に配置すれば、広告が表示される。
struct ContentView: View { var body: some View { NavigationView() { VStack { Spacer() Text("SwiftUI GoogleAdsSample") Spacer().frame(height: 30) NavigationLink(destination: ContentView2()) { Text("Link to Next View.") } Spacer() GADBannerViewControllerRepresentable().frame(width: GADBannerViewControllerRepresentable.adsBannerSize.width, height:GADBannerViewControllerRepresentable.adsBannerSize.height, alignment: .center) } .navigationBarHidden(false) .padding() } } }