everysing というカラオケのアプリで、読み込み中に表示されるインジケーターがパラパラ漫画のようになっていて、キュートな感じがしてよい。(マイクやヘッドフォンのアイコンが表示される)

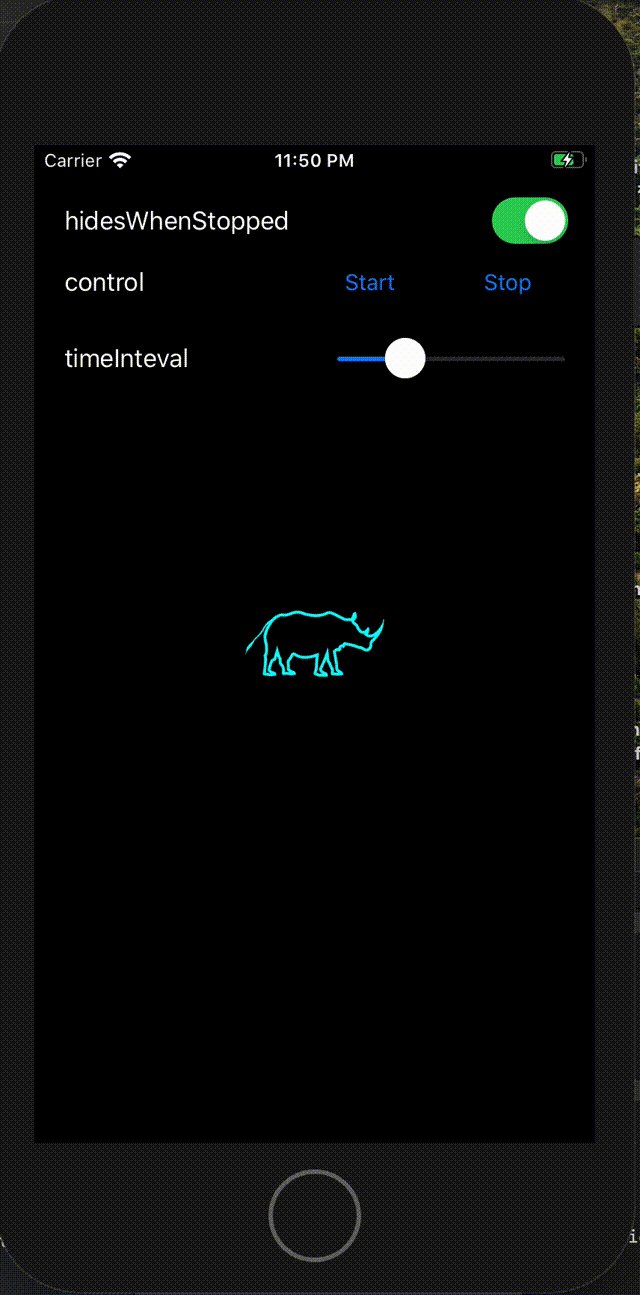
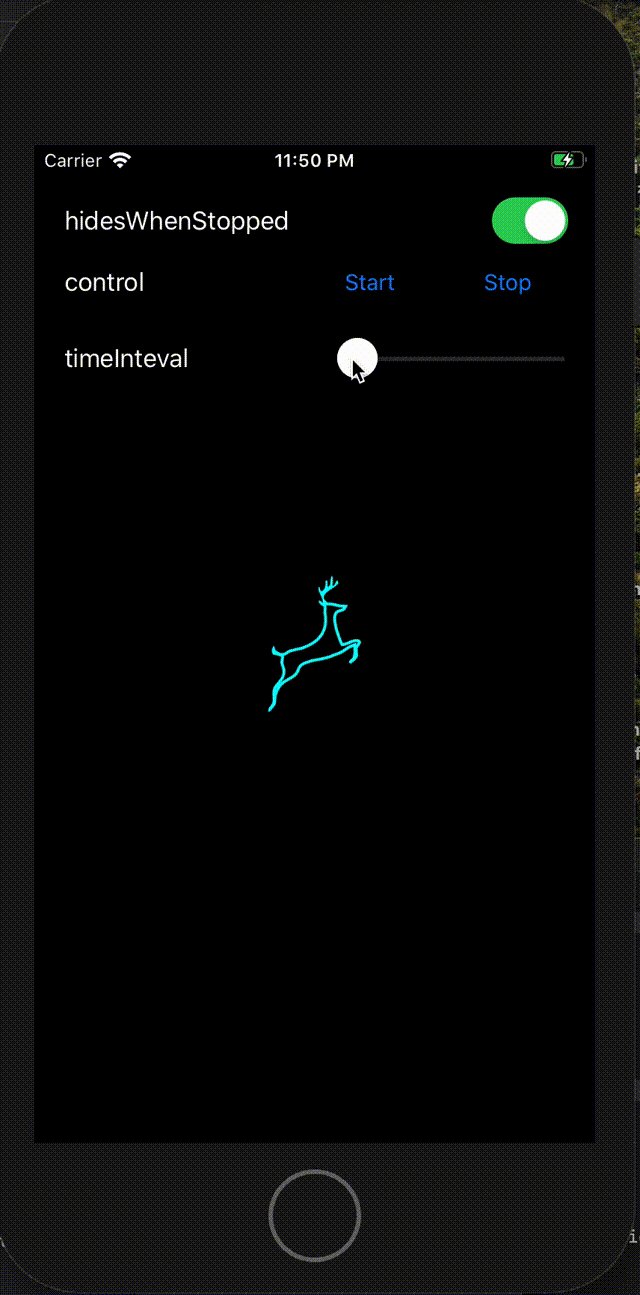
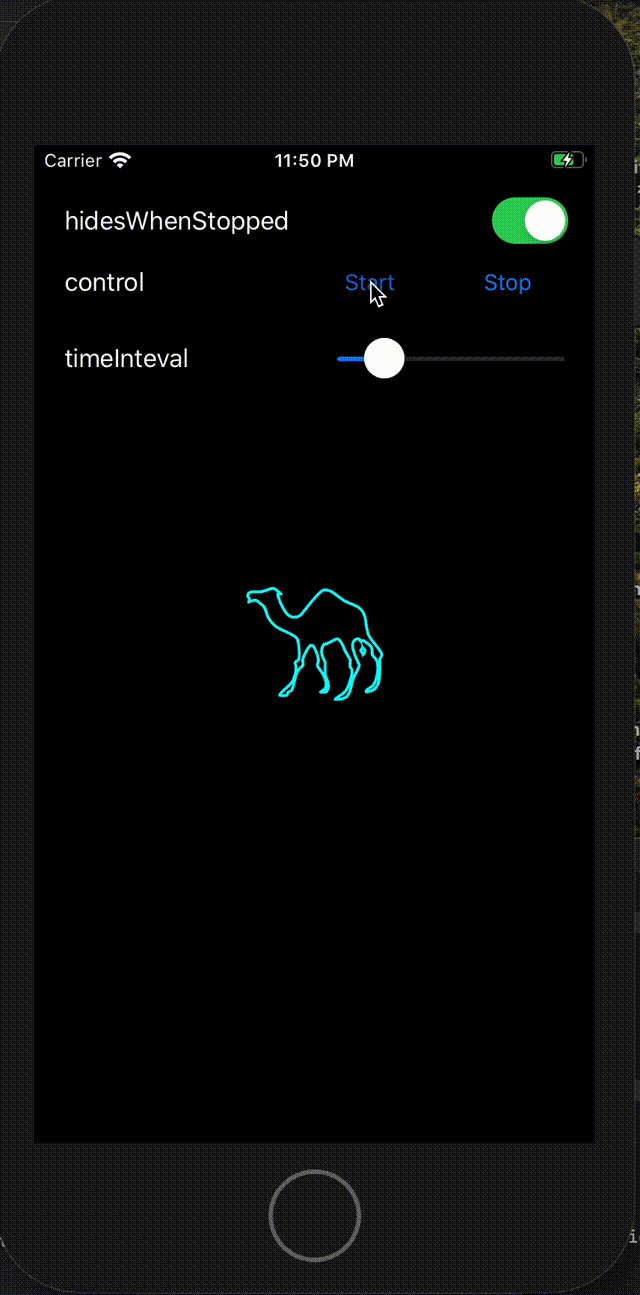
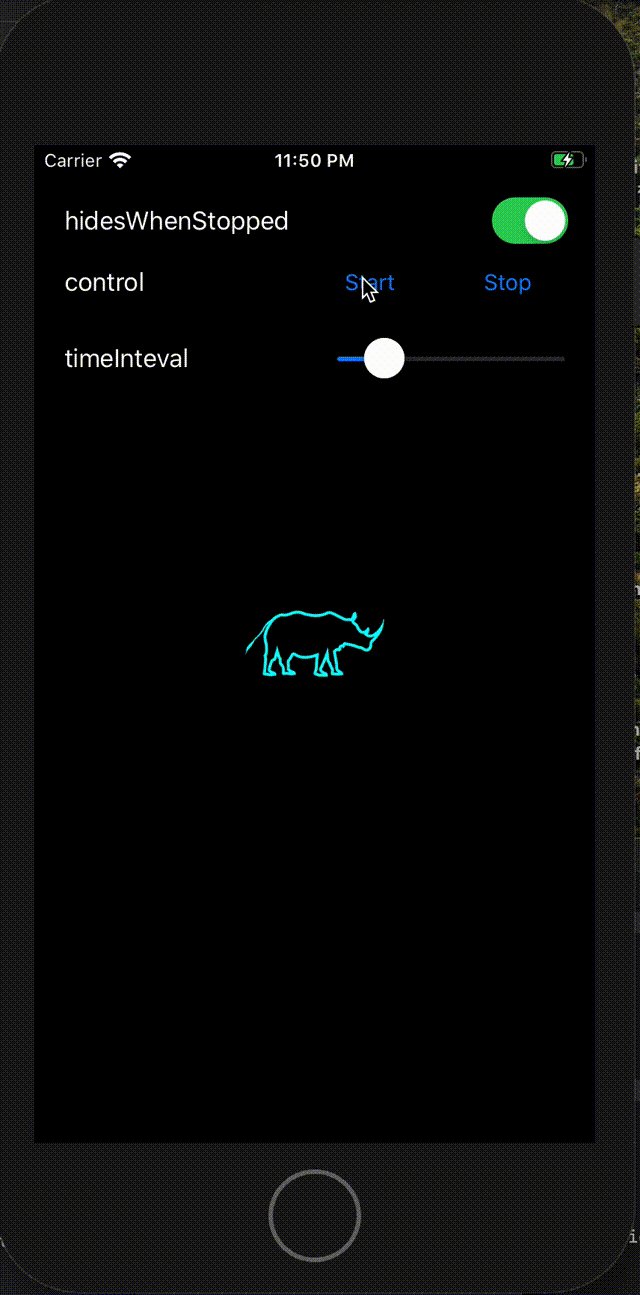
この UI を再現したく、パラパラとアニメするインジケータを作ってみた。

↓こんな感じに画像を設定すれば、パラパラアニメで表示される。
import ParaParaIndicator class ViewController: UIViewController { let paraparaIndicator = ParaParaIndicator() override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. // Images for flipping paraparaIndicator.images = [ UIImage(named: "camel")!.withRenderingMode(.alwaysTemplate), UIImage(named: "deer")!.withRenderingMode(.alwaysTemplate), UIImage(named: "elephant")!.withRenderingMode(.alwaysTemplate), UIImage(named: "giraffe")!.withRenderingMode(.alwaysTemplate), UIImage(named: "kangaroo")!.withRenderingMode(.alwaysTemplate), UIImage(named: "mouse")!.withRenderingMode(.alwaysTemplate), UIImage(named: "rhino")!.withRenderingMode(.alwaysTemplate), ] // Indicator frame paraparaIndicator.frame.size.width = 100 paraparaIndicator.frame.size.height = 100 paraparaIndicator.center = self.view.center // Tint color paraparaIndicator.tintColor = .cyan // Flip interval paraparaIndicator.timeInterval = 0.3 // Hide when stopped paraparaIndicator.hidesWhenStopped = true // Start animation paraparaIndicator.startAnimating() // Stop animation // paraparaIndicator.stopAnimating() self.view.addSubview(paraparaIndicator) } }
なお UIActivityIndicatorView Like で扱えるように、以下のメソッドを実装し、インターフェースを似せてある。
- hideWhenStopped
- isAnimating
- startAnimating
- stopAnimating









