macOS Catalina 10.15 Beta をインストールして Xcode / SwiftUI の Canvas Preview を試す
はじめに
Xcode 11 をインストールして SwiftUI を試した。
SwiftUI のチュートリアルはここにある。
https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
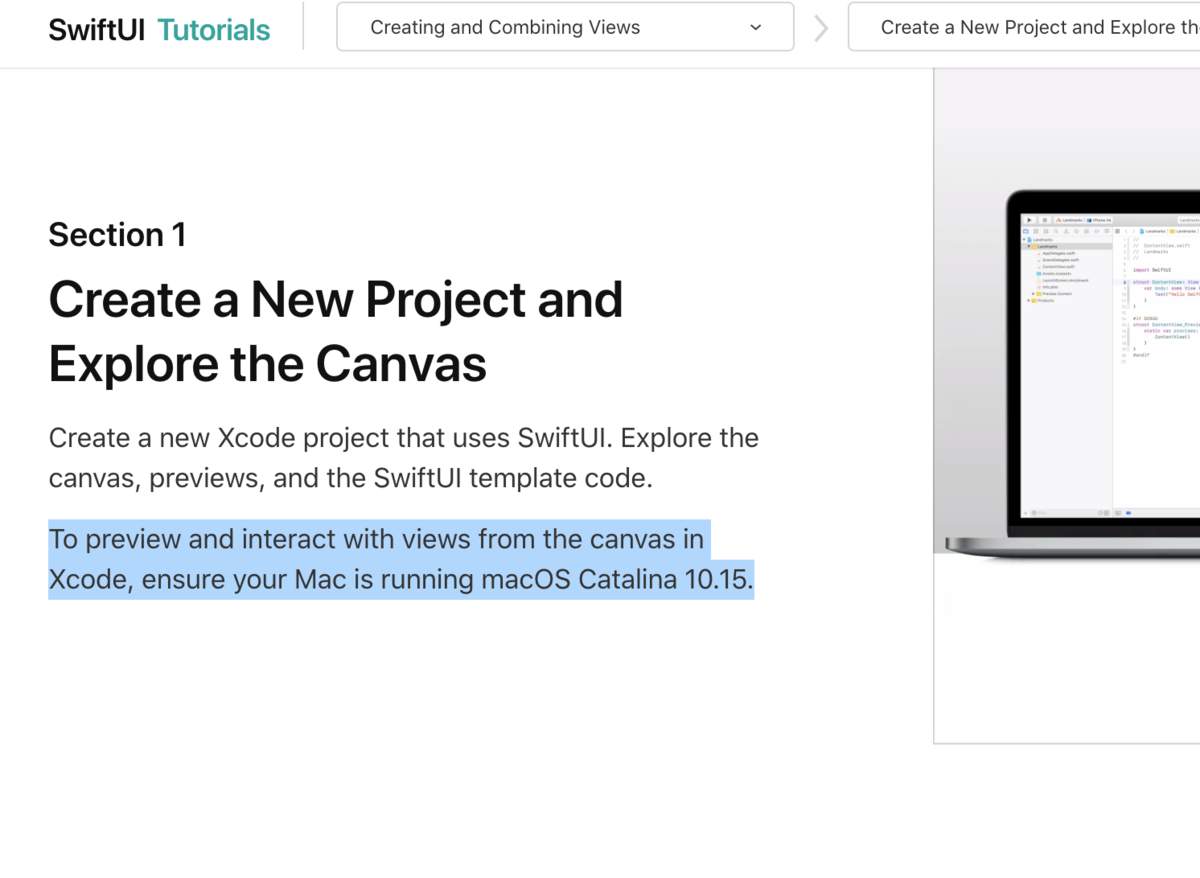
これをみると、コーディングした結果が、リアルタイムでプレビュー確認できる大変便利な形になっているが、実際は私の環境(macOS 10.14.6 Mojave)ではこのプレビューがなかった。

チュートリアルをよくみると、上のようにプレビューを動作させるためには macOS 10.15 Catalina が必要と書かれていた。
ということで、本日時点(2019/9/25)では正式な macOS 10.15 はまだリリースはされていないので、 Beta バージョンをインストールし、SwiftUI のプレビューできるかを試してみる。
ただし、正式な macOS 10.15 がリリースされるのは、近い将来(おそらく 2019/10ごろ)だろうから、Beta に抵抗がある場合、少し待って正式版を使うと良い。
macOS Catalina 10.15 Beta をインストール
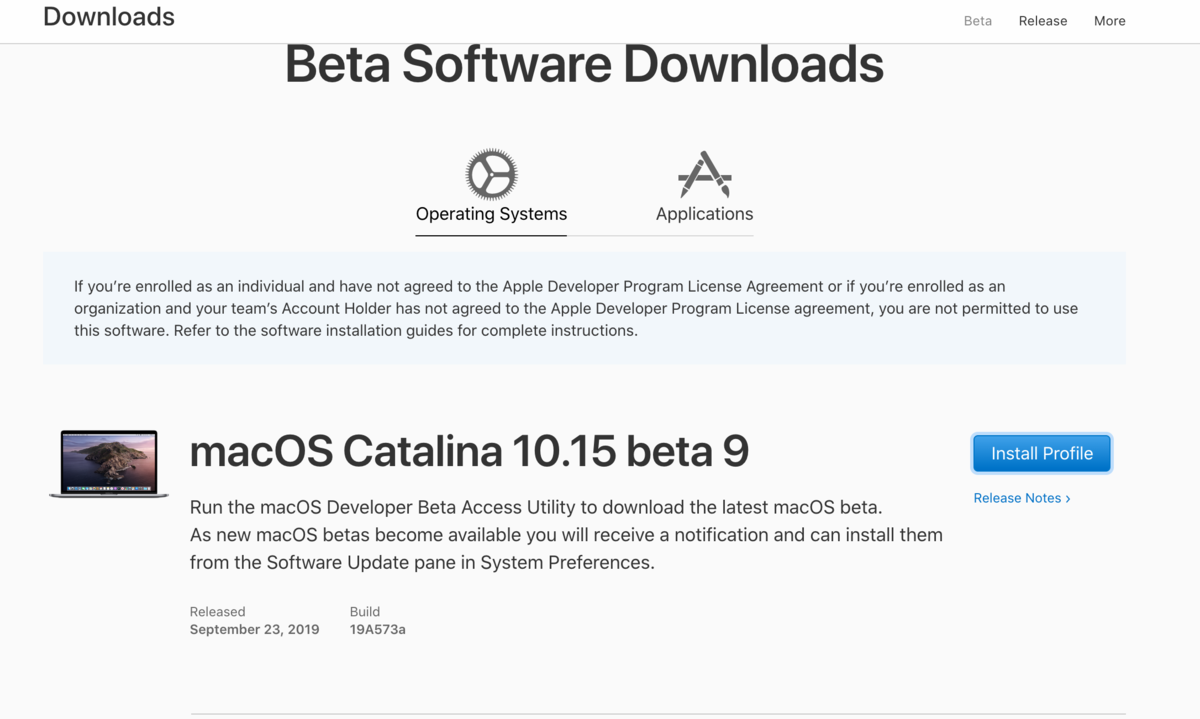
https://developer.apple.com/download/
このページに行き

Install Profile ボタンをクリックする。

dmg ファイルがダウンロードされるので、クリックして実行(マウント)する。 dmg 内に pkg があるので、クリックして実行する。

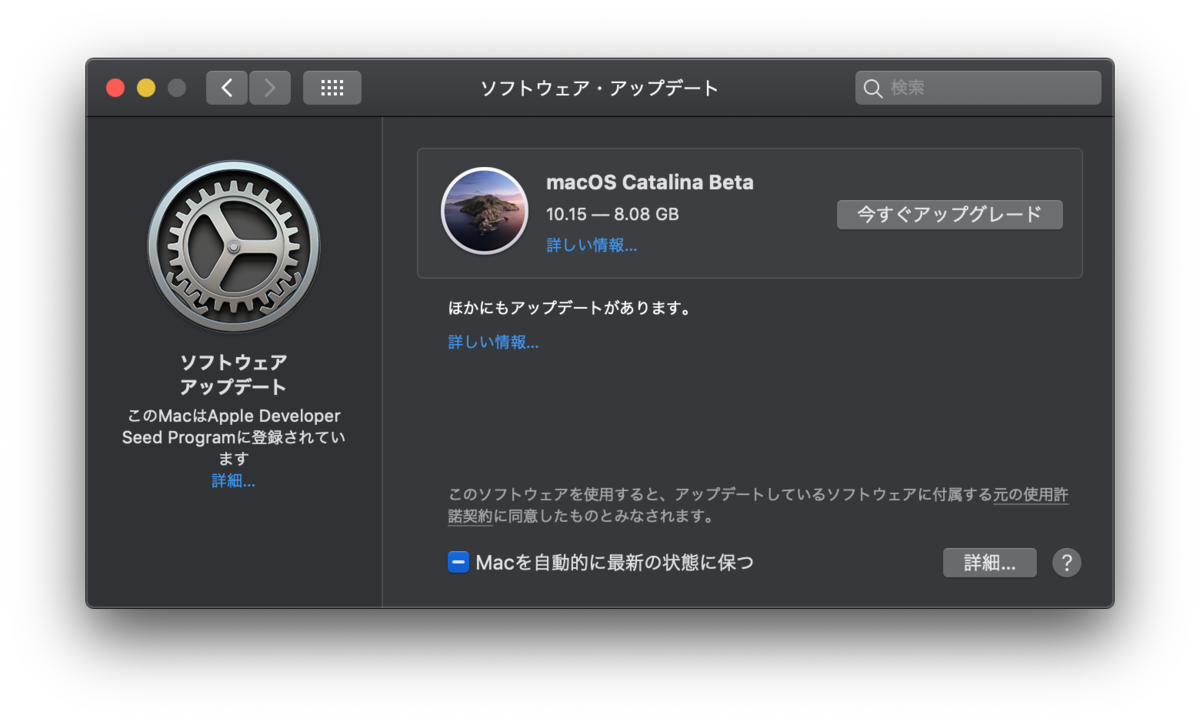
ソフトウェア・アップデートから Catalina Beta をインストールできるようになっているので、インストールする。

インストールが実行される。

macOS 10.15 Catalina が起動される。


Xcode の追加コンポーネントのインストールを要求されるので、インストールする。終わったら Xcode を起動する。

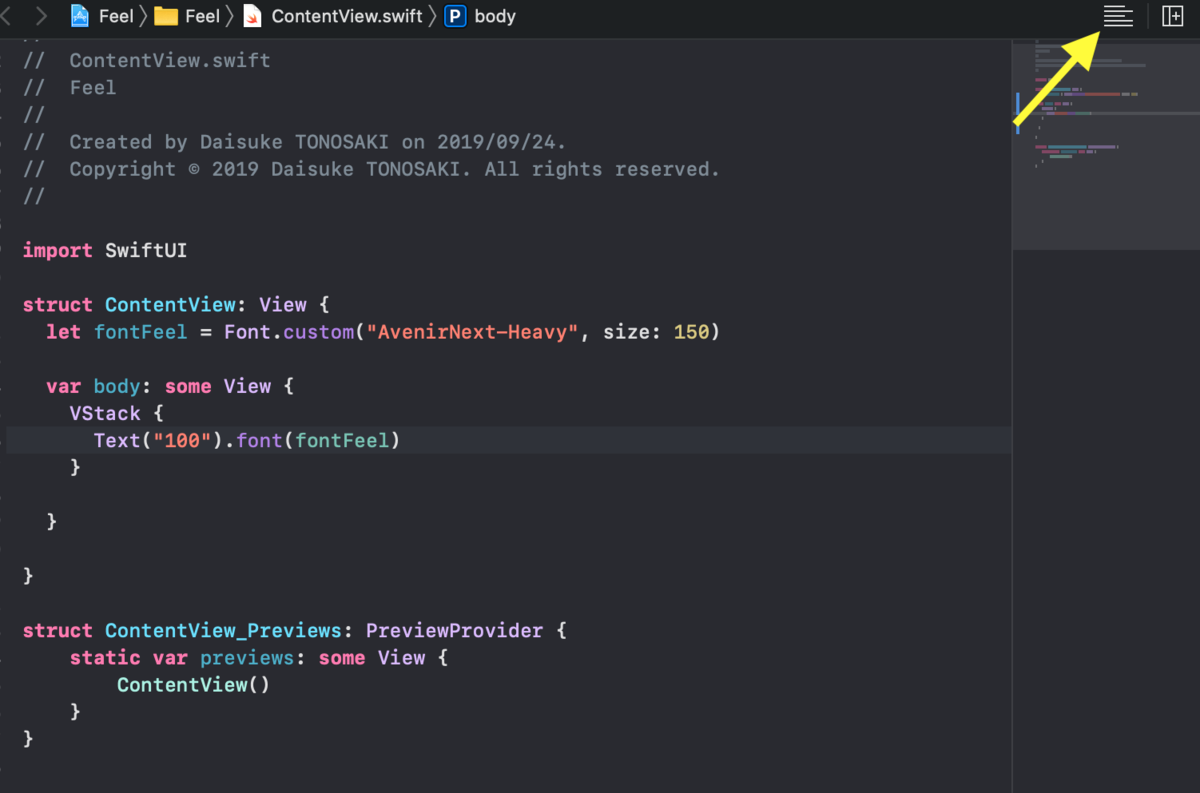
エディタの右上のオプションをクリックする。

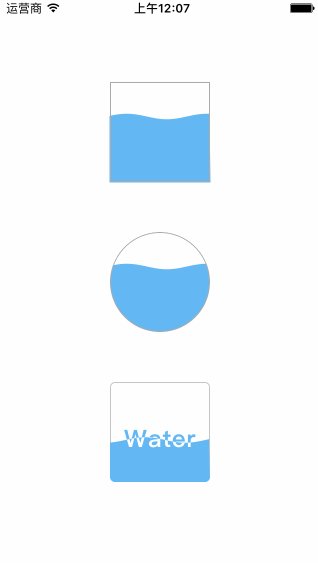
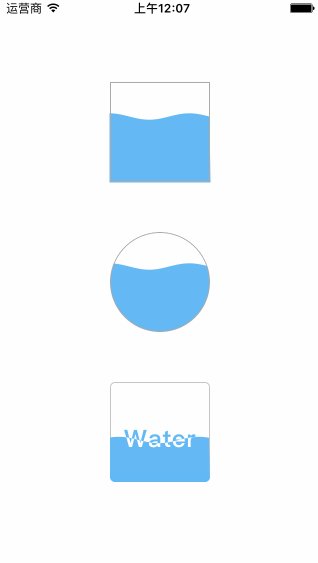
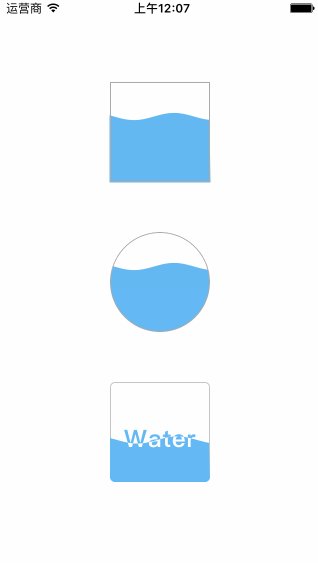
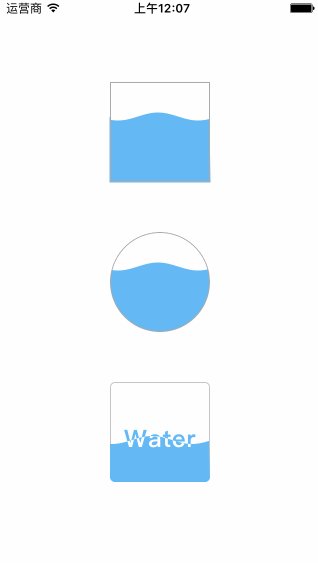
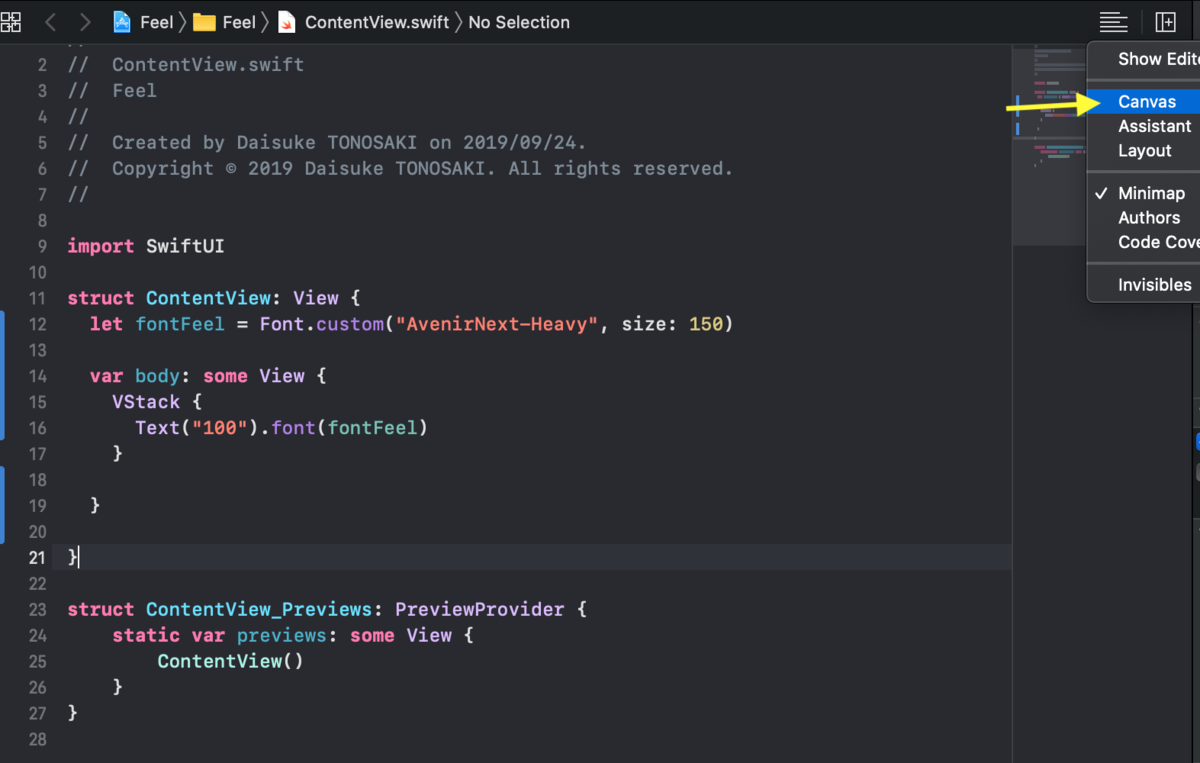
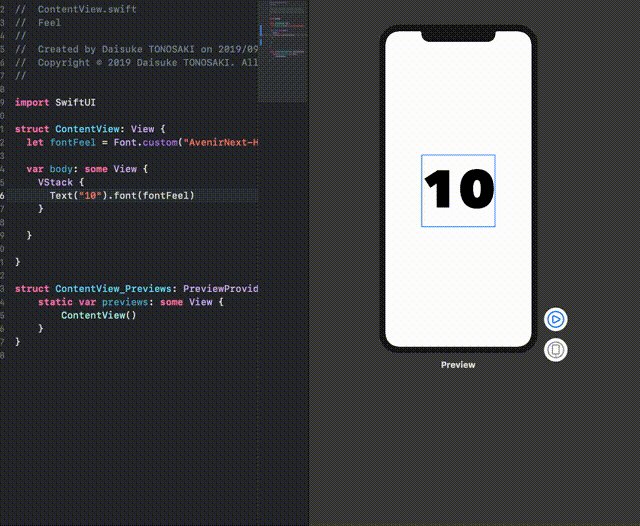
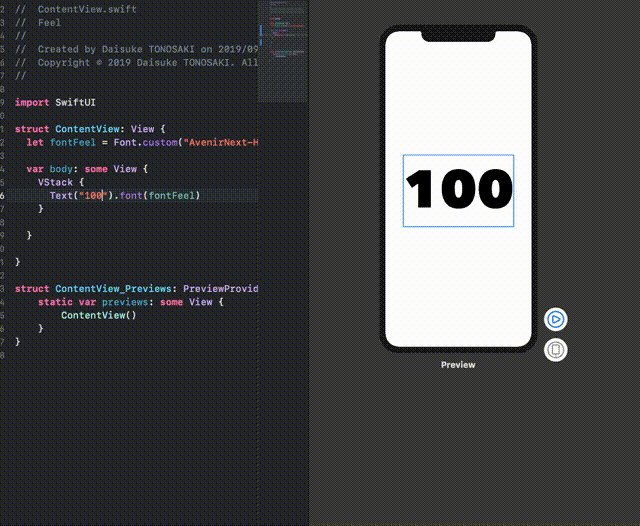
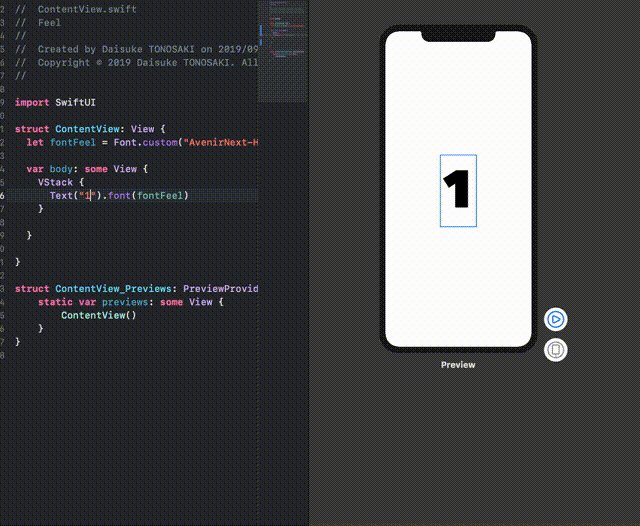
オプションのメニューの Canvas を選択すると、プレビューが起動する。

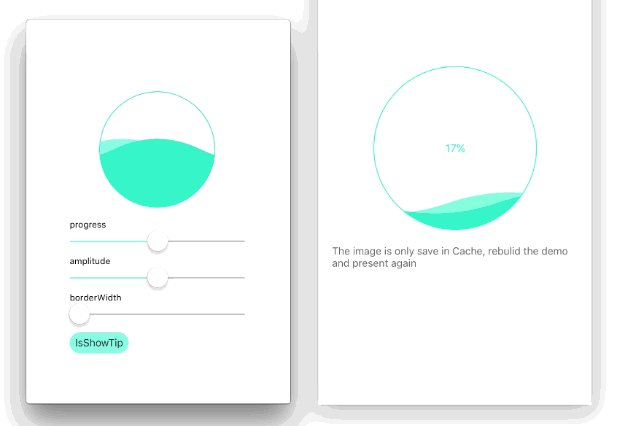
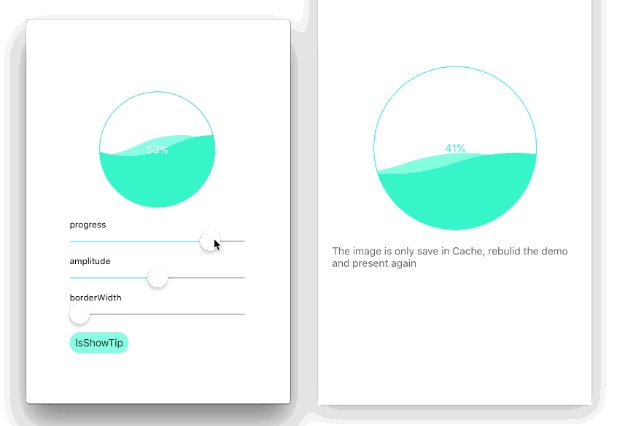
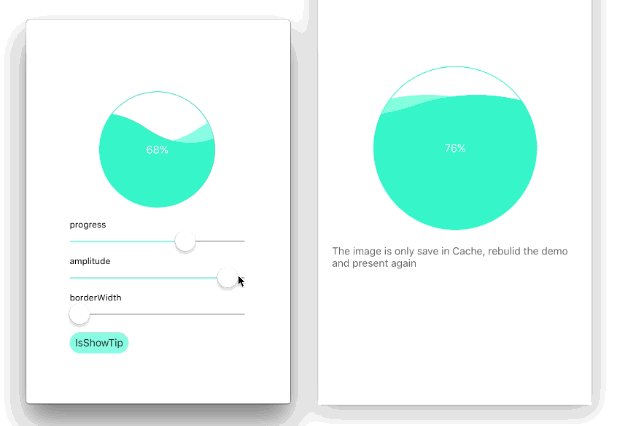
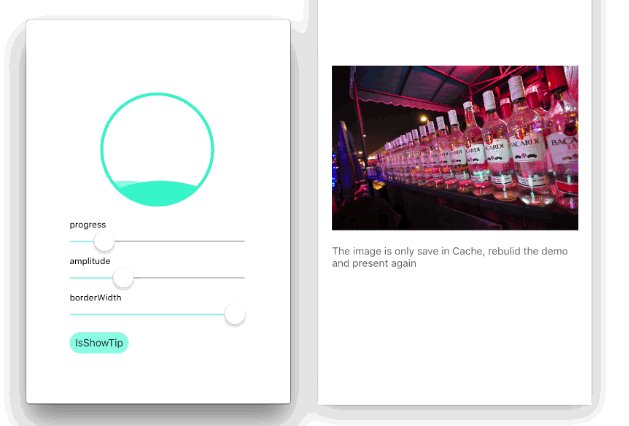
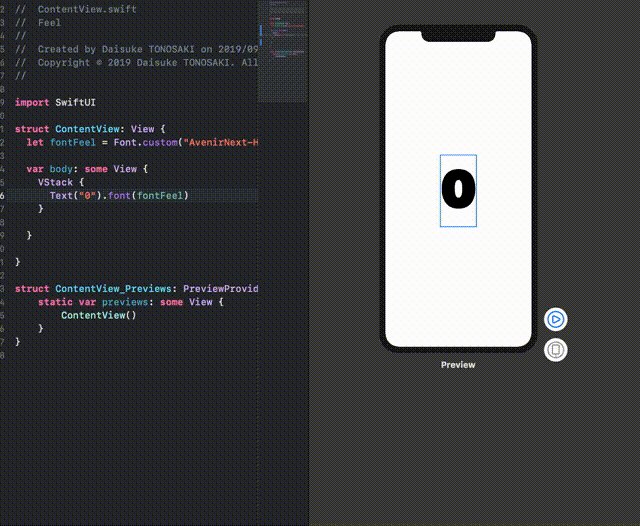
こういった感じでコード変更がライブプレビューされるので、目的は達成できた。
OpenWeather から気象情報を取得する
OpenWeather
https://openweathermap.org/
はじめに
OpenWeather とは
どんな気象 API があるか
https://openweathermap.org/api
おおざっぱに、いくつか API をあげる。これらは無料でも使用可能。
- 現在の気象データ
- 1時間ごとの予測気象データ(4日間、96時間分)
- 16日間の予測気象データ
基本的に API のレスポンスは JSON フォーマットで取得できる。さらに一部の API については XML フォーマットのレスポンスも対応している雰囲気。
価格
https://openweathermap.org/price
現在と今後の予測の API は無料でも使用できるが、有料プランもある。ここではプランごとの API 呼び出し回数上限(分ごと)を取り上げる。
| プラン | 料金(月ごと) | API 呼び出し回数上限(1分間) |
|---|---|---|
| Free | 無料 | 60 回 |
| Startup | 40 US$ | 600 回 |
| Developer | 180 US$ | 3,000 回 |
| Professional | 470 US$ | 30,000 回 |
| Enterprise | 2,000 US$ | 200,000 回 |
API キーを準備する
https://home.openweathermap.org/users/sign_up
- 上のページからユーザ登録する
- 「I am 16 years old and over」のチェックボックスがあるので、16歳以上しか登録できないようだ。

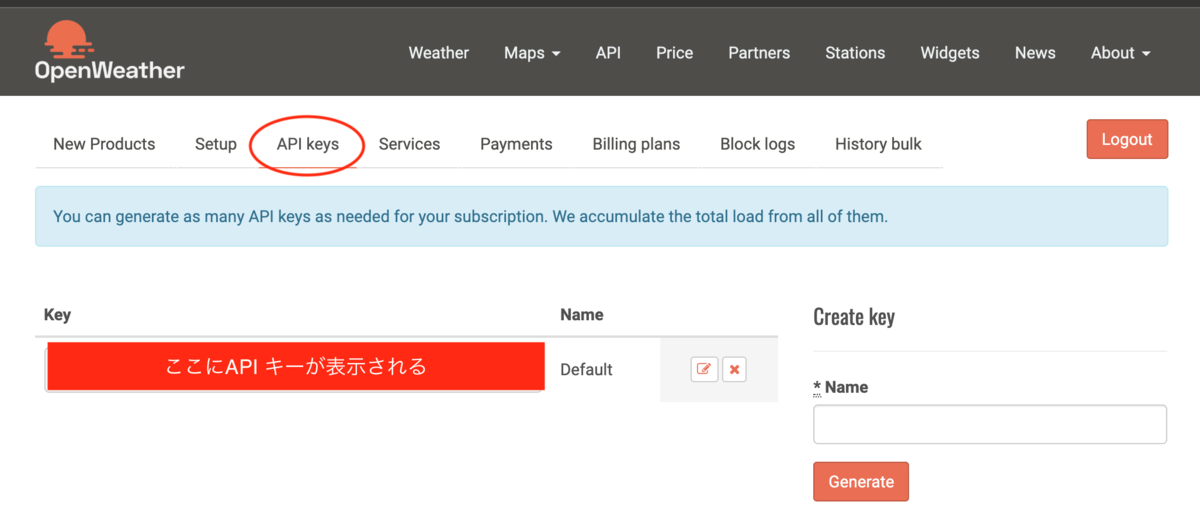
- ログインした状態で HOME (https://home.openweathermap.org/) にアクセスし、「API Keys」タブをクリックすると、 API キーが表示される
- もしくはユーザ登録時に届くメールにも API キーは書かれている
API をテストする
前提
- ここでは「現在の気象データ」API をテストする
- 例として、新宿(東京)のデータを取得してみる
- リクエストパラメータ
- appid パラメータに API キーを設定する
- q パラメータに都市名を設定する
API リクエスト例
https://api.openweathermap.org/data/2.5/weather?appid=<APIキー>&q=Shinjuku,jp
API レスポンス例
{ "coord":{ "lon":139.71, "lat":35.7 }, "weather":[ { "id":801, "main":"Clouds", "description":"few clouds", "icon":"02n" } ], "base":"stations", "main":{ "temp":297.58, "pressure":1008, "humidity":65, "temp_min":294.82, "temp_max":299.82 }, "visibility":10000, "wind":{ "speed":4.1, "deg":270 }, "clouds":{ "all":20 }, "dt":1569268257, "sys":{ "type":1, "id":8074, "message":0.0101, "country":"JP", "sunrise":1569270598, "sunset":1569314220 }, "timezone":32400, "id":1850144, "name":"Shinjuku", "cod":200 }
API 呼び出し回数上限
#!/bin/sh for i in {0..100} do curl "https://api.openweathermap.org/data/2.5/weather?appid=<API キー>&q=Shinjuku,jp" done
1分間の API 呼び出し回数制限(60回)を超えた時の動作を試したく、上のシェルを複数に並列で動作させたが、上限を超えた旨を示すレスポンスは確認できなかった。すべて正常にデータを得られた。これについては不明。(2019/9/28 時点)
そのた
- 気温の単位がデフォルトでケルビンになる。摂氏で取得したい場合は units=metric で API を呼び出すこと(参照:https://openweathermap.org/current#data)
https://api.openweathermap.org/data/2.5/weather?appid=<APIキー>&q=Shinjuku,jp&units=metric
- 都市名ではなく、緯度経度指定したい場合は lat, lon パラメーターを使用する
https://api.openweathermap.org/data/2.5/weather?appid=<APIキー>&lat=35.690128&lon=139.701701
本『哲学的な何か、あと数学とか』(飲茶)の感想

- 作者: 飲茶
- 出版社/メーカー: 二見書房
- 発売日: 2018/02/01
- メディア: 文庫
- この商品を含むブログを見る
アマチュアの数学者フェルマーが残したこの定理には当時「証明」がなく、実際にそれが証明されたのは、フェルマーが生きた時代17世紀から300年以上だった20世紀だった。
この本には、フェルマーが残した謎に満ちた、しかし悪魔的に魅力があるこの定理に、数々の数学者が挑戦してきた歴史が書かれている。
そこには、人間の情熱だったり、苦しさからくる挫折だったり、環境の問題(性差別、貧困)によるどうしようもない不幸だったりがある。ひとことで言うと人間ドラマ。
だから、フェルマーの最終定理ってどんな感じで解決したの? と数学に興味があり手にとったが、読んでいて、その人間ドラマとしての部分も楽しめた。
ちなみに、この本の序盤の部分は、作者のサイト フェルマーの最終定理 - 哲学的な何か、あと科学とか に公開されているので、どんな感じの本かはここで確認して、この先が読みたければ、実際に本を読んでもいい感じ。
Docker ディスクイメージのファイルサイズを変更する
環境
- Docker Desktop Community for Mac : Version 2.1.0.3(38240)
手順
!この手順を行うと、今あるすべてのイメージ / コンテナが失われることに注意!
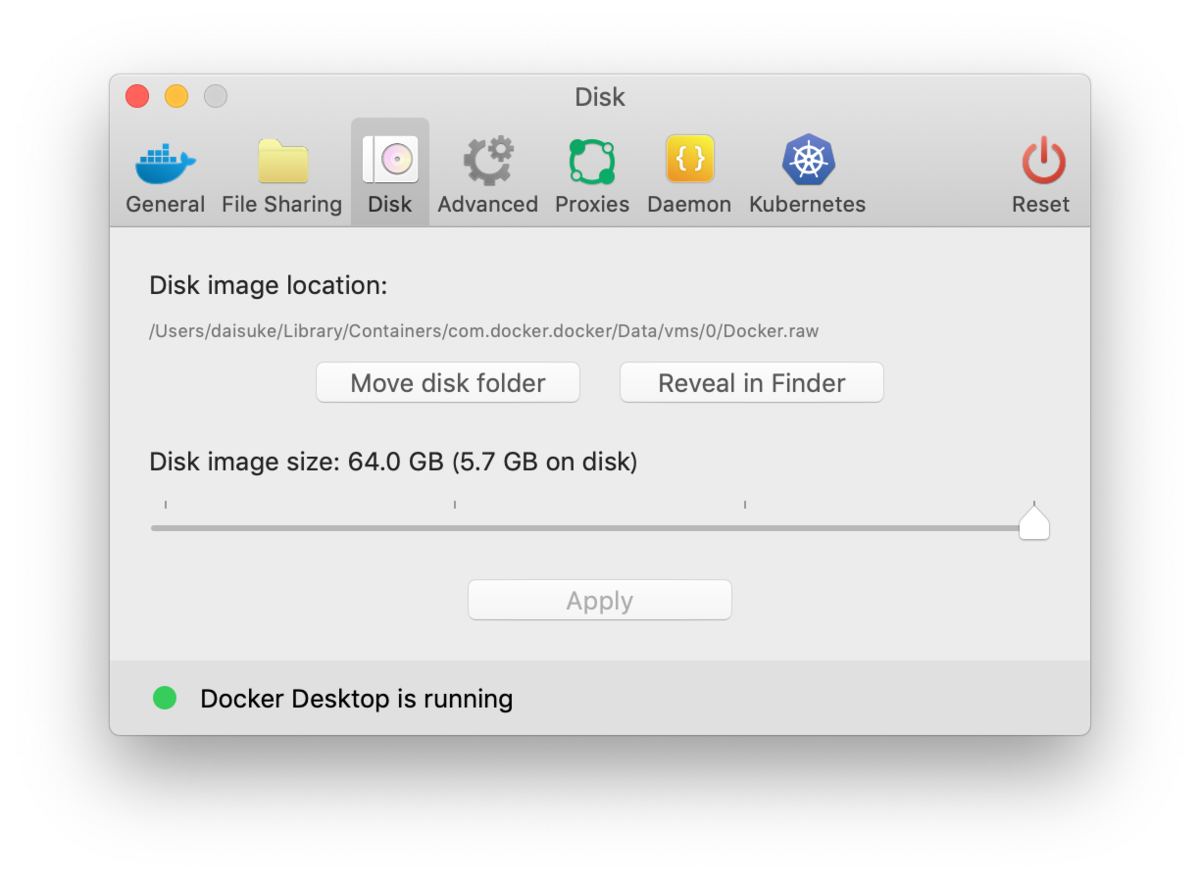
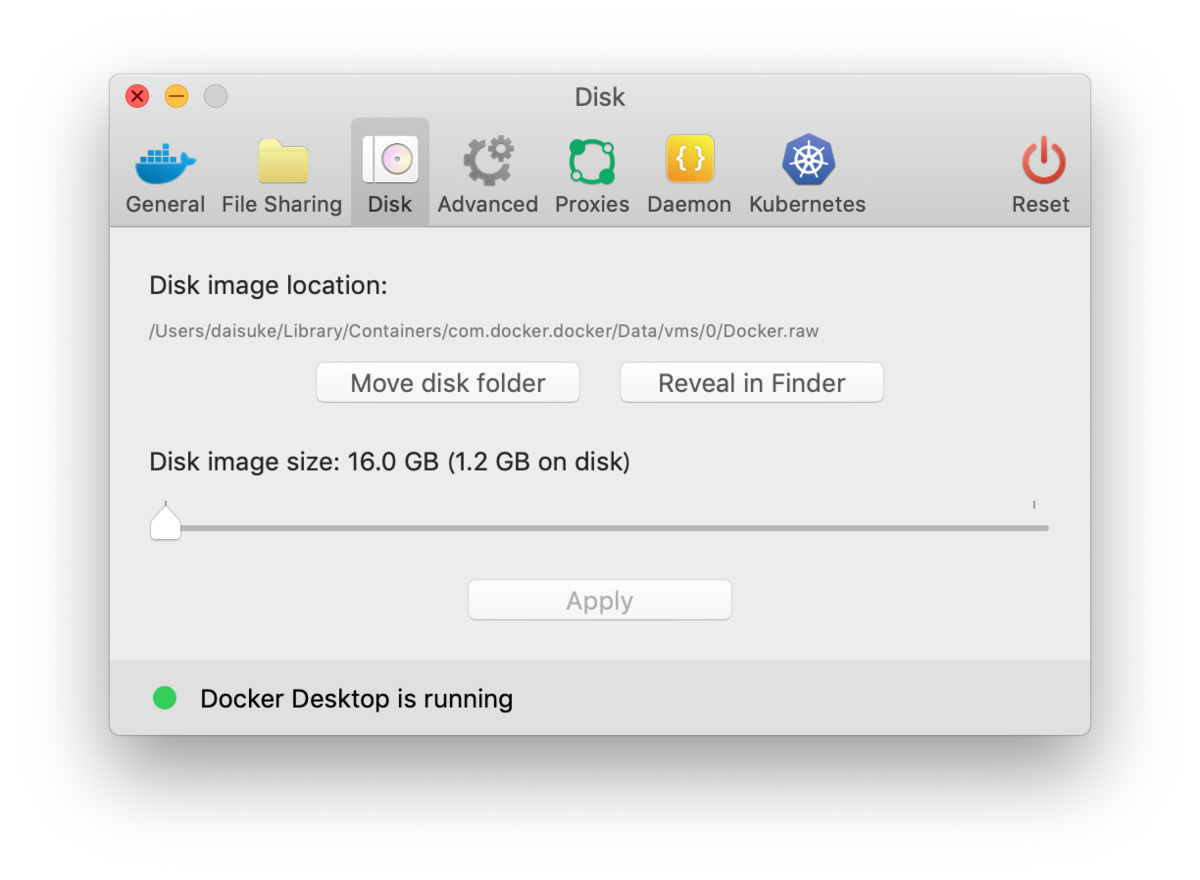
- メニューから Preferences を選び、 Preferences のウインドウの中から Disk タブを選択する

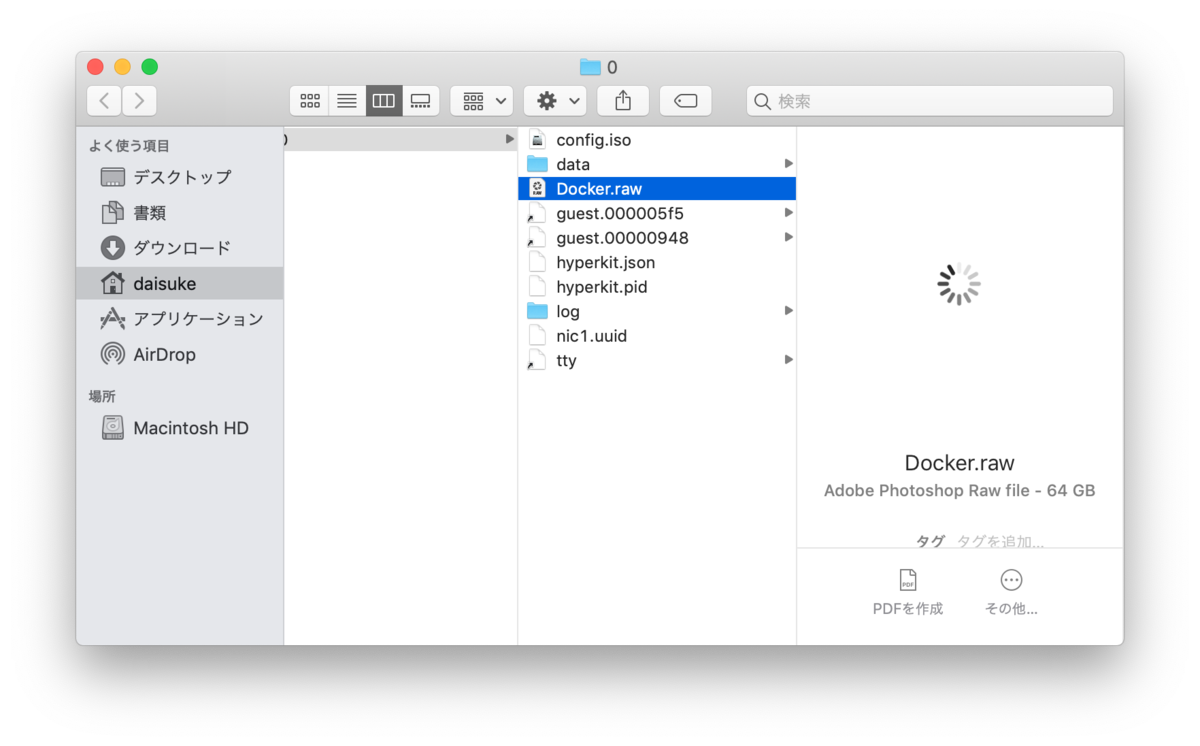
- この画面の Disk image location の Reveal in Finder ボタンをクリックすると実際のディスクイメージのファイルを Finder で閲覧できる(Docker.raw)

- Finder でみるとこんな感じ
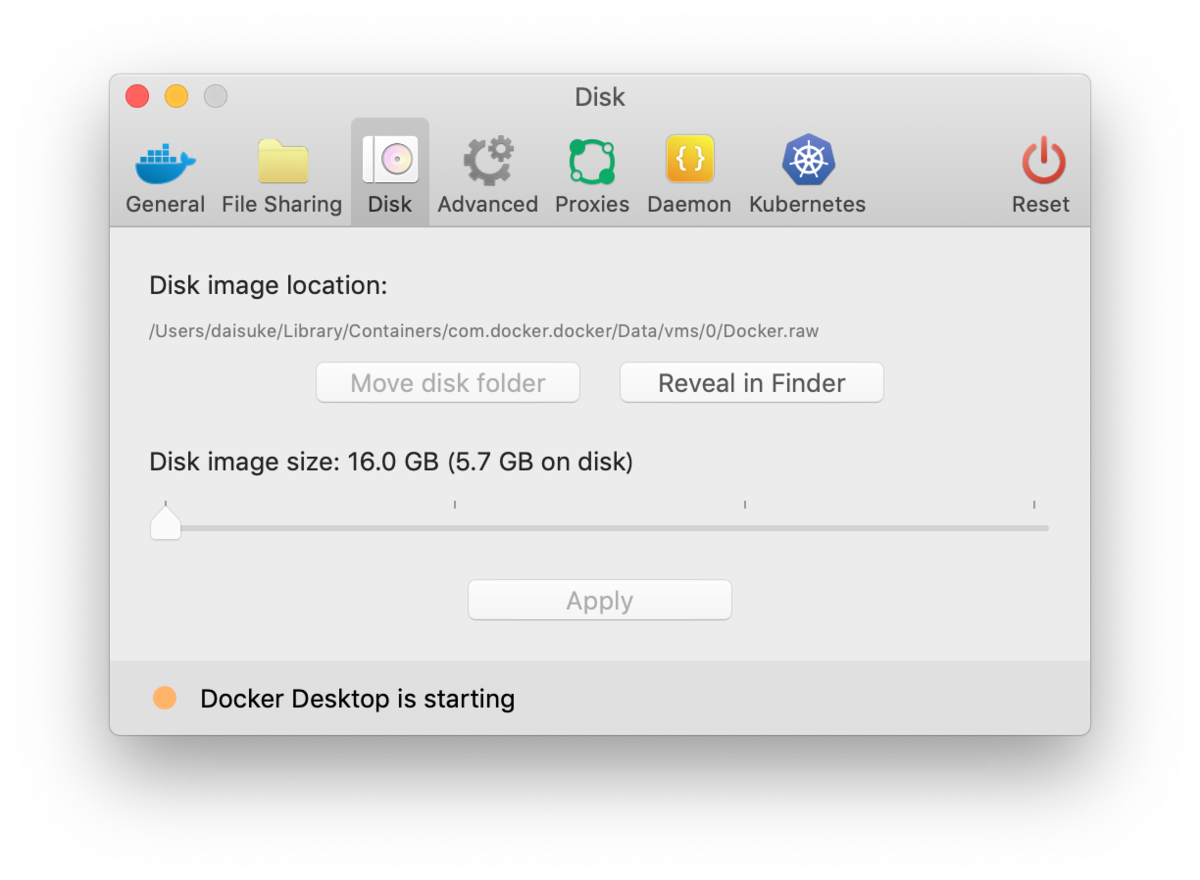
- スライダーを移動させると任意のサイズを指定できるので、指定して Apply ボタンをクリックすると、ディスクイメージサイズを変更できる(今回は 16 GB に変更した)

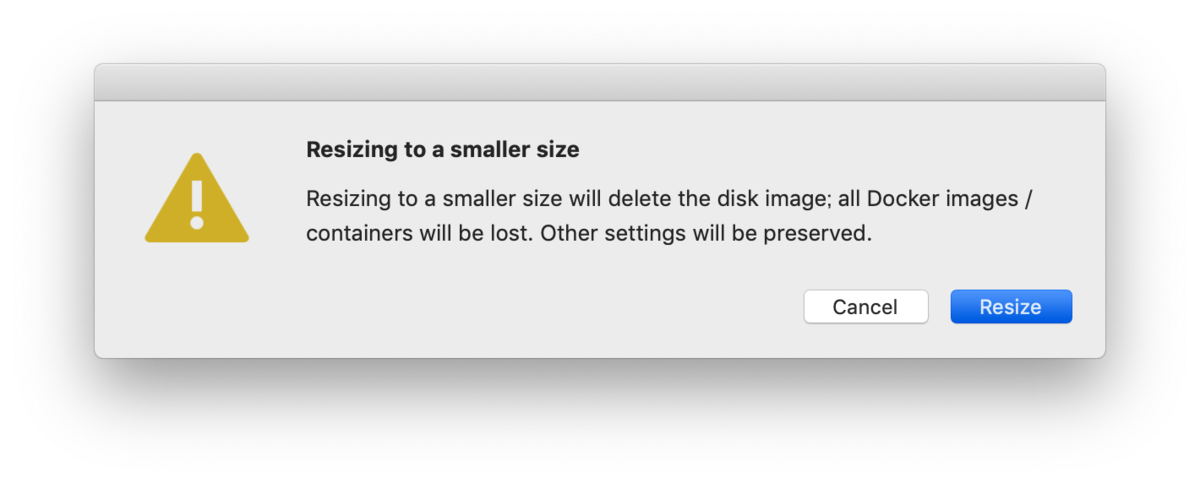
- 警告のウインドウが表示される。すべてのイメージとコンテナが消されることが書かれている。問題ないならば、 Resize ボタンをクリックする

- Resize すると Docker が再起動中になり、一番下のステータスが Docker Desktop is starting に変わる

- さらに待つとステータスが Docker Desktop is running になる

- あらためて Finder でディスクイメージをみるとファイルサイズが変更されることが確認できる
資料
Metal から広がるフレームワーク群
はじめに
- Metal とはなにか?
- またそれから派生したフレームワークを把握する
Metal 登場前 (iOS 2 〜)
- iOS 2 以降の時代、3D グラフィック処理をするためには OpenGL ES が案内されていた
- OpenGL ES の ES は Embedded Systems.(組み込みシステム)
- 以下にあるように iOS12 以降は OpenGL ES の機能が非推奨になったため、これ以降は Metal を使用するべきとなった
Important OpenGL ES was deprecated in iOS 12. To create high-performance code on GPUs, use the Metal framework instead. See Metal.
Metal (iOS 8)
- iOS 8 で Metal が新たに追加された
- OpenGL ES は純粋に 3Dグラフィックスレンダリング機能の提供だけだったが
- Metal はそれに加えて GPU を使用したデータの並列計算の役割ももつ
- この Metal から、さまざまなフレームワークが派生する
MetalKit (iOS 9)
- iOS 9 では MetalKit が登場する
- 3D グラフィックをレンダリングする場合、Metal を直接使用するよりも、このフレームワークを使用した方がより簡易に開発できる
- Metal のレンダリング系のユーティリティ、サブセットと考えれば良い
Apple Developer にある Metal / MetalKit サンプルプロジェクト
- Creating and Sampling Textures | Apple Developer Documentation
- Using Metal to Draw a View’s Contents | Apple Developer Documentation
- Device Selection and Fallback for Graphics Rendering | Apple Developer Documentation
ほかに Metal の上に構築されているフレームワーク
Core Image, SpriteKit は Metal 公開前から存在するため、のちに Metal により内部を書き換えられと思われる。
- Core Image (iOS 5)
- フィルタを使用して静止画、ビデオを加工
- SpriteKit (iOS 7)
- 2D ゲーム、2D コンテンツ作成。
- SceneKit (iOS 8)
- 3D ゲーム、3D コンテンツ作成。物理シミュレーション、パーティクルなどの物理ベースのレンダリングを簡単に実現できる。
- MPS(Metal Performance Shaders) (iOS 9)
MPS から構築されるフレームワーク

画像は Core ML から引用
さらに Core ML から派生するフレームワークがある。
- Vision (iOS 11)
- 画像認識
- Natural Language (iOS 12)
- 自然言語の分析
- Speech (iOS 10)
- SoundAnalysis (iOS 13)
- オーディオ解析
最後に
Google Engineering Practices Documentation
Google がこれまで蓄積してきた開発に関する知識、経験、手法を公開した。
Google Engineering Practices Documentation | eng-practices
非公式だが、日本語翻訳されたドキュメントも存在する。
Google エンジニアリング・プラクティス ドキュメント | eng-practices
現在はコードレビューに関するドキュメントがある。
ひとつはコードレビューをする側のドキュメント。
How to do a code review | eng-practices
ここでは以下が取り上げられている
- コードレビューの基準
- コードレビューで何を探すべきか
- レビュー中のCLのナビゲート
- コードレビューの速度
- コードレビューコメントの書き方
- コードレビューでのプッシュバックの処理
CL というのは Change List の略である。変更セットやパッチ、などのコードレビューをする単位。
もうひとつは、CL を作る側、コードレビューを受ける側のためのドキュメントである。
The CL author’s guide to getting through code review | eng-practices
これには下が含まれる
- 良い CL の説明を書く
- 小さな CL をつくる
- レビューのコメントに対応する