映画『たそがれ清兵衛』の感想
なにか映画を流しながら PC 作業しようかなあ、と思い、チラチラみながらやってたのだが、だんだんとこれはちゃんと見たほうがよいんじゃないか?と思って、PC を閉じて、映画に集中した。
そのくらい良い映画だった。
まず最初の暗い葬式のような場面が、しんとしていて、悲しさがでていて、はじまりからこの映画の完成度を物語っている。
つぎに、宮沢りえが登場して、清兵衛との恋の予感がある。観ていて感情移入できて、最初の暗い葬式と比べてなごやかなシーンで、人間の感情の描き方の質の高さと幅広さがある映画だなと感じられる。
最初のふたつのシーンで出ているが、この映画は、未来の愛の希望と、過去と現実が示す哀しさを描いてる。
そのコントラストが淡く、非常に人間的で共感できる。
全体的にこの映画は淡々と進んでいき、コカ・コーラのような一瞬で頂点にいく爽快感みたいなものはないのだけど、じわじわとゆっくり惹きつけられる面白さになっている。それが、古き良き日本映画という風格を醸し出している。
最後のシーン。 愛する宮沢りえが待っているかもしれない自宅に帰る清兵衛。
ここはおなじ山田洋二監督の幸せの黄色いハンカチを彷彿とさせる切なさがある。
愛する人が待っているかどうかだ。
OSM データから POI データを抽出する
OSM データの読みだしには Overpass API というのがあり、それを介してデータを取得することができる。
手取り早くこれを試すには GUI で Overpass API を試せるサイトがあるので、これを使ってみる↓
この左側に以下のクエリを書く。
この例では "public_transport"="station" として、駅データを抽出しているが、条件を変更することで、いろいろなデータを抽出できるはずだ。 OSM の参考リンク
[out:json]; area["name"~"日本"]; node(area)["public_transport"="station"]; out body;
で「実行」ボタンを押すと、以下のように駅一覧が地図上にマークされる。

さらにこの結果を JSON で欲しければ、
メニューを「エクスポート」→「クエリ」と進んでいき
「OverpassQL (コンパクト) へ変換」をクリックする。
すると API にクエリがくっついた形のリンクがあるので、これを使用する。 たとえば、今回の場合だと
になり、駅一覧の JSON データが得られる。
プログラムやバッチ的にやりたい時は
SwiftUI の View 上で、雨が降るアニメーションをつくった

SwiftUI の View に多数の Circle を表示して、雨っぽいアニメーションを作った。
UIView の drawRect をオーバライドしなくてもこのくらいはできるんだなあ。。
SwiftUI の UIView を画像にして保存するサンプル



SwiftUI で UIView の内容を画像(UIImage)にして、アルバムに保存するサンプルを作った。
SwiftUI は現在の View を直接 UIView として扱うことは難しいので UIApplication 経由で UIView を取得する感じになる。
extension UIView { func image() -> UIImage { let renderer = UIGraphicsImageRenderer(bounds: self.bounds) return renderer.image { rendererContext in layer.render(in: rendererContext.cgContext) } } } extension UIApplication { static func image() -> UIImage? { guard let rootViewController = shared.windows[0].rootViewController else { return nil } guard let view = rootViewController.view else { return nil } return view.image() } }
非税理士が申告書などを作成するソフトを開発、販売することは禁止されているか?
税理士の業務は、独占業務なので、非税理士が事務をすると違法になる場合がある。
では、ソフトウェア・アプリで税理士に関連したものを開発するとどうなるのか?
https://www.nta.go.jp/taxes/zeirishi/zeirishiseido/ihan/qa02.htm
問2-3 他人の求めに応じ、業として、申告書等の作成ソフトを開発又は販売することは、非税理士により行うことが禁止されている税理士業務に該当しますか。 答 非税理士が申告書等の作成ソフトを開発又は販売することは、非税理士により行うことが禁止されている税理士業務のいずれにも該当しません(問2-1参照)。 【参考法令等】
法第2条、第52条
大丈夫そうである。
SwiftUI で iOS アプリを個人開発&ストアに公開した
2019年に Apple から SwiftUI が発表された。
今回、その SwiftUI を使ってアプリを開発&ストアに公開までしたので、実際 SwiftUI 使ってみての感想などをメモする。
公開した iOS アプリ
公開したアプリは以下である。
複雑で難易度が高いアプリだと SwiftUI も慣れていないため、挫折しそう。。
なので、ある程度やりやすそうな題材を選んだ。
最初、審査に提出したら内容がコンパクトすぎたのか、Minimum Functionality でリジェクトされた。。
その後、すこし機能追加して、無事審査は通った。
SwiftUI の初期印象
最初に触ったみた SwiftUI の印象
- あくまでも UI を記述するたの機構
- 今までの Swift コードの View, ViewController にあたる部分が SwiftUI で書き換えれるイメージ
- SwiftUI は Swift 固有の言語(DSL:domain-specific language)であるので Swift とは別に学習が必要であり、すこしとっつきにくい
- UI コンポーネントの名前が UIKit と微妙に変わっていてややこしい
- UITableView -> List
- UISwitch -> Toggle
- データフローまわり、よくわからない・・・
- https://developer.apple.com/documentation/swiftui/state_and_data_flow
- @EnvironmentObject / @Binding / @State
- SwiftUI を使うと iOS 13 以降が対象になる -> なんか未来感があってイイ
よく理解できず、これでアプリが作れるんだろうか? という不安を感じた。
SwiftUI チュートリアルで学ぶ
まず公式のチュートリアルは鉄板なので、動かしてみてみる。
このチュートリアルをみていくと、アプリをつくるために必要な
- NavigationView (画面遷移)
- List(UIKit でいえば UITableView)
- Environment (アプリ全体でつかうデータ)
- @State (UI で変更した値と連動)
などの要素を学べる。
このチュートリアルで基礎を学んだら、いろいろ自分で、こういうのは SwiftUI でどう実現するのかな? という題材をつくり、トライして理解度を高めてゆくとよい。
SwiftUI サンプルを作って理解度を高める
いろいろサンプルを作って、動作を確かめていく。
私は以下のサンプルを作って試した。
- https://github.com/daisuke-t-jp/LocationObserverTest
- 地図表示と位置トラック
- https://github.com/daisuke-t-jp/SwiftUIListColorSample
- 色表示
- https://github.com/daisuke-t-jp/SwiftUIUserDefaultSample
- UserDefaults(記録の永続化)
- https://github.com/daisuke-t-jp/SwiftUIBindingSample
- Binding / 複数ビュー間で、共有データを連動
- https://github.com/daisuke-t-jp/SwiftUITextFieldOnEditingChangedSample
- TextField 編集イベントをハンドルする
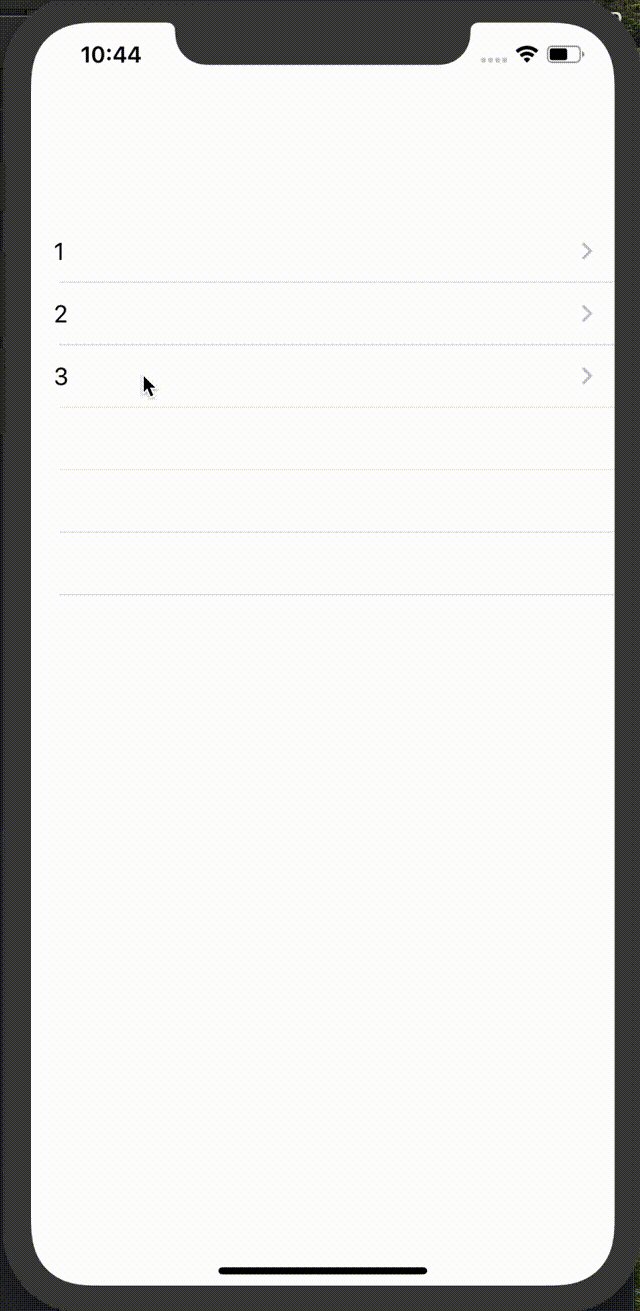
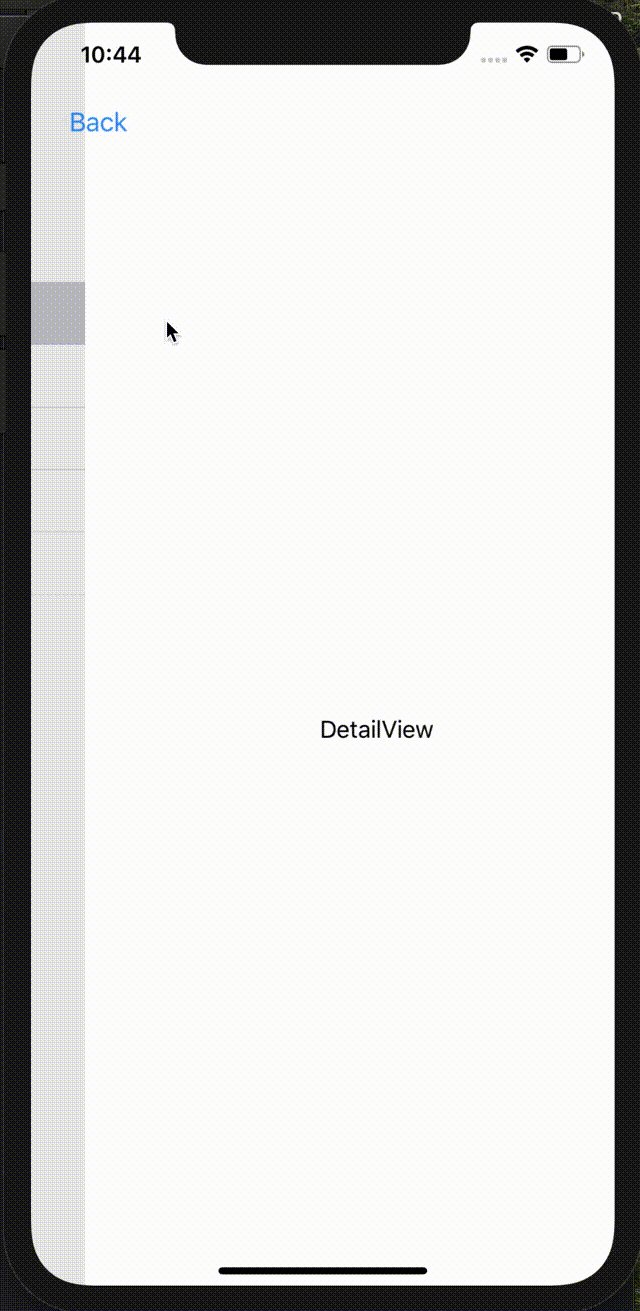
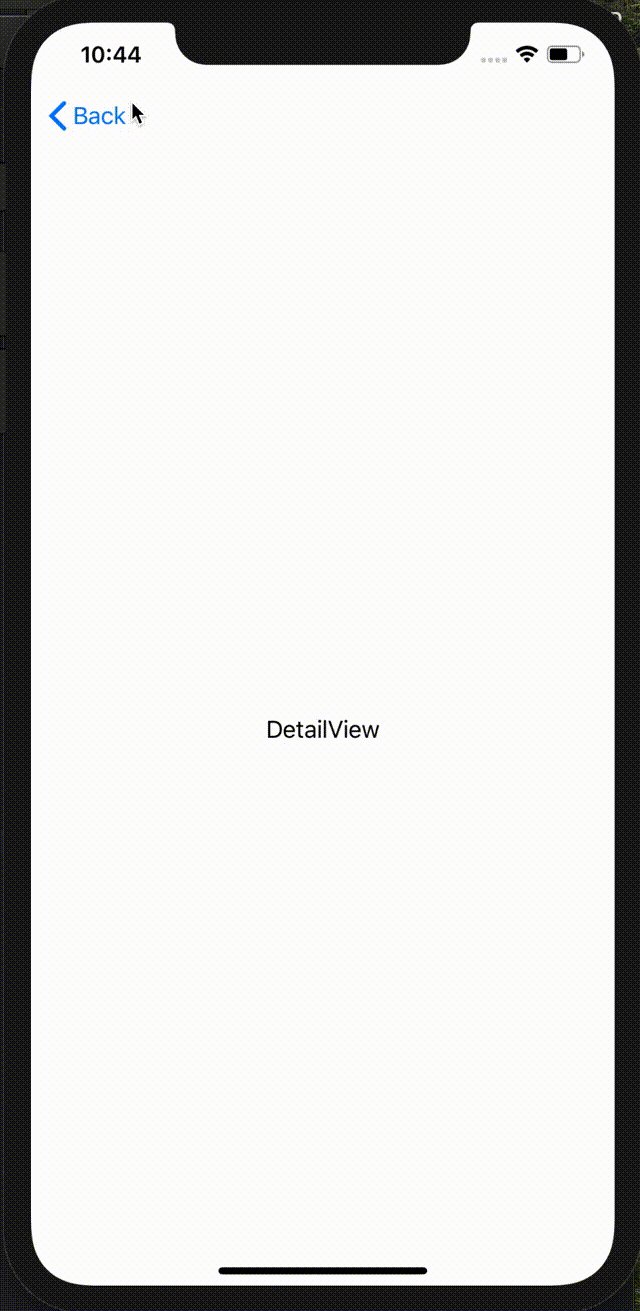
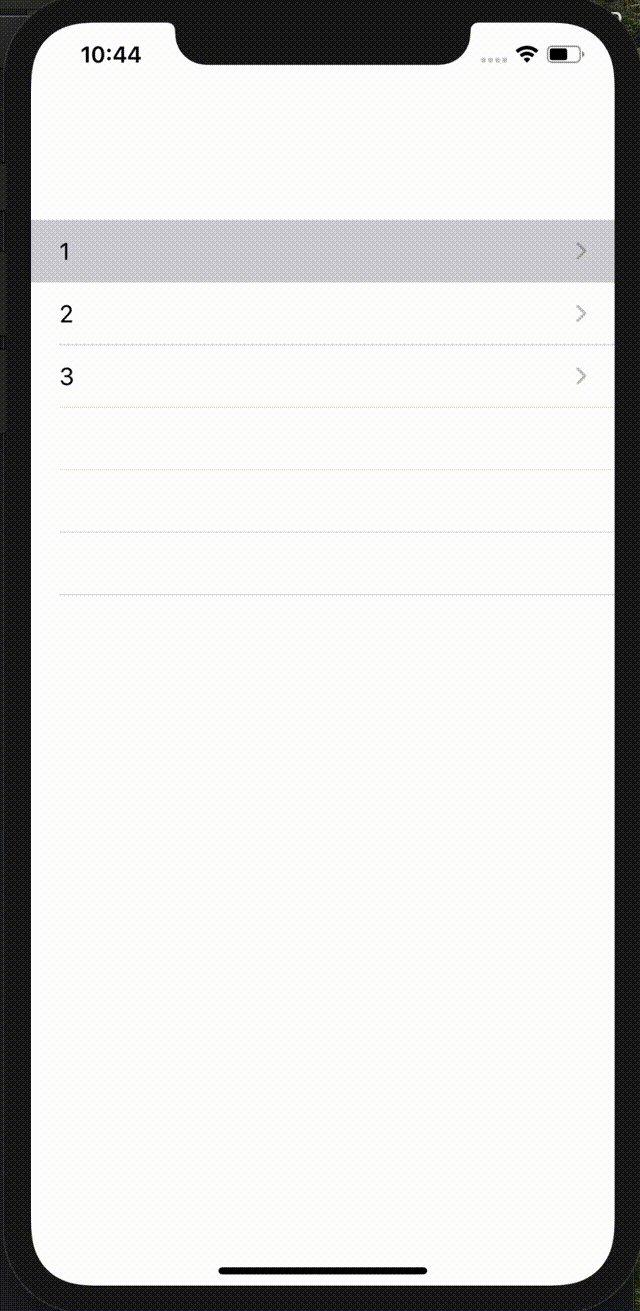
- https://github.com/daisuke-t-jp/SwiftUIProgrammaticallyPushAndPop
- ユーザーアクションではなく、プログラムで Push/Pop
- https://github.com/daisuke-t-jp/SwiftUINavigationLinkSample
- UINavigationLink を使ってみた
- https://github.com/daisuke-t-jp/SwiftUICustomListRowSample
- カスタムな List の項目(テーブルビューのカスタムセル)
- https://github.com/daisuke-t-jp/SwiftUITextFieldCloseKeyboardSample
- TextField 編集中に背景ビューをタッチしたら、キーボードをとじる
- https://github.com/daisuke-t-jp/SwiftUITextFieldCurrencySample
- NumberFomatterで通貨表記
参考になった情報
マネーフォワードさんが SwiftUI で実際にアプリをリリースした時の記事。
SwiftUIの大変なところ 現状のSwiftUIには様々なバグや不足しているAPIなどまだまだ残っているなという印象です。
先行していろいろ試している方の記事を読んで「諦めが肝心」というマインドを得た。
こちらのリポジトリには、まとまった SwiftUI コードがあって、実装の上で大変参考になりました。
(Apple のチュートリアル以外で、ある程度の規模がありながら、動作する SwiftUI のコードは貴重である)
感想
アプリを開発/公開したり、いろいろ調べた結果
2020/1/7 現在、SwiftUI でアプリ開発することはまだ辛いな、という印象。
以下、理由
- アプリの動作に支障をきたすレベルの問題がまだ発生する(安定している環境とは言えない)
- Xcode のビルドエラー表示と、実際のエラーが剥離があり、修正しづらい
- 実際のエラーと関係ない
'Int' is not convertible to 'CGFloat?'が表示され、わかりづらい - たとえばこれ -> SwiftUI ビュー内に直接配置するビューが多くてビルドエラーになる場合 - Daisuke TONOSAKI Weblog
- 実際のエラーと関係ない
一方で
今は SwiftUI そのものが改善されていくのを日々体験できる、という特別感があり、今後行き先はどうなるのか、楽しみではあります。 (Swift は OSS ですが、 SwiftUI は Closed な Apple 感があるような気がしますね)