SwiftUI KeyboardObserving を使用して TextField がキーボードに隠れる問題に対応する
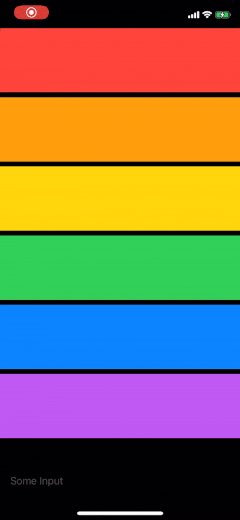
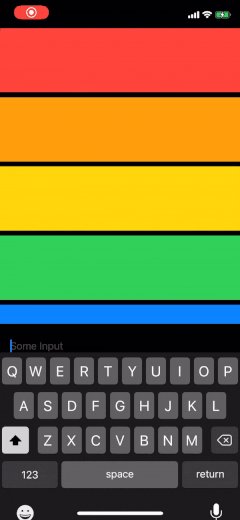
入力したい TextField にタッチする→表示されたキーボードにより TextField が隠れる→入力しづらい
という問題。
これは Objective-C 時代からあり、よく対処されてきた問題なのだが SwiftUI の場合は、
GitHub にある KeyboardObserving という OSS で対応できそうだ。
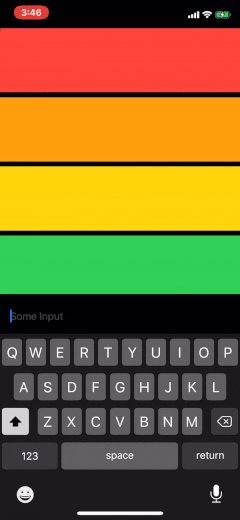
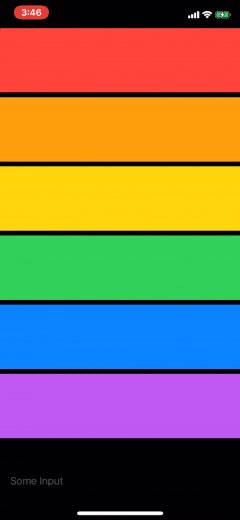
デモ動作はこんなかんじ。

導入のしかた
CocoaPods / Swift Package Manager に対応している。
Xcode を使用して [Project]->[Swift Packages] から登録すると楽だろう。
導入が終わったあとは
import KeyboardObserving
して
struct YourView: View { var body: some View { VStack { // Your Content Here } .keyboardObserving() } }
こんな感じに .keyboardObserving() を Superview に追加することで完了。
これで動作を試すと、キーボードの上に TextField が来るように自動で調整される。
とても簡単に導入できた、すごい。
ちなみに Keyboard KeyboardObservingView というクラスを使う方法もあるらしく、くわしくはプロジェクトの README を参照すること。