映画『あん』の感想
いい映画だった。
「あん」は餡子のあん。または五十音を人生になぞった、はじまりの「あ」とおわりの「ん」かもしれない。
どら焼き屋の雇われ店主(永瀬正敏)と、ハンセン病のおばあちゃん(樹木希林)、家出をした女子中学生(内田伽羅)がおもな登場人物。
この映画の特徴はみっつある。
一、話し言葉が聞こえづらい
二、風景がキレイ
三、負の感情の描写が深くなりすぎない
一
この映画の演出だと思うが、話し声が聞き取りづらい。何故かと思ったら、この映画は全体的に、声を張ってないのだ。
たとえば、店主とおばあちゃんが会話をするとき、お互いに相手に聞こえる程度の声量で話していて、カメラはまるでその日常生活を撮っているような雰囲気になる。
ゆえに会話が聞き取りづらい箇所もあるが、それがこの映画の暖かさに繋がっている感じがある。
二
キレイな風景。撮影は東村山市らしい。 この映画に出てくるシーンは、どら焼き屋、私鉄、樹木、川・・・静かでキレイだ。
なんとなくだが、東欧のような面影がある。出てくる電車は、西武国分寺線の黄色い車両だし、雰囲気がちょっとオシャレである。
三
負の感情の描き方だが、さっぱりしててよい。辛いことはあるのだが、その感情に身を置きすぎても物事はうまくいかないという感じである。
個人的には、おばあちゃんが小豆を丁寧に下ごしらえして、あんこをつくるシーンがとても良かった。小豆を見て、状況に合わせてゆっくりあんこをつくる。そういう風に人生もひとつずつ丁寧に生きれれば、素敵だろうと思う。
というわけで、あんは、最近みた邦画のなかでは、とても印象に残った。
ところで
どら焼き屋の主人役の永瀬正敏さんは声や、一見イカつく怖めな(実際は怖くない)ところが、原作者のドリアン助川さんと似ていると思うけど、そこは狙ったのかな?
映画『悪人』の感想
九州(長崎、佐賀、福岡)を舞台に、殺人事件と男女の逃避行を描いた作品。
田舎の静かさと寒さと貧しさ
固定された人間関係
海の波のような静かさで少しずつ少しずつ閉じていく人生
それに抗いたいが長く住み続けていたため変われない
そういった しん とした雰囲気が出てて良い映画だった。
どうして男は、警察が迫る中、最後に女の首を締めたか?
男が自分の凶行で、女を連れまわったことを客観的に示すため。そうしたことで実際に女は、以前の職場に復帰し、かつての日時生活を取り戻せた。
ふたりはどうしたら良かったのか?
おそらく初犯で殺人を犯したならば、何十年も懲役になることはなく、出所後に2人の生活を始めることができる。
また殺人事件の前に、女は他の男に暴行されたことや、金銭や恨みの点をもって弁護すると、減刑も望めそうだ。
しかし、そうはならなかった。
主人公の男は母親にネグレクトされて育ち、教育が不十分に感じるし、女は佐賀のある国道まわりでほとんど生きてきた。
そして、彼らは九州の田舎で育ち、逃げる時も行くあてなく、九州の田舎を巡るのだ。
それが悲しくて。
ところでこの映画は、ガラケーと出会い系サイトとメールで男女が出会っている。
いま(2019年)、この設定が十代に伝わるだろうか?
えきねっとで予約した新幹線を往復割引で買う
こちらのブログで素晴らしくまとめられている。
https://asahinablog.com/archives/910
大事なことは(年末年始だと特にそうだが)、新幹線は予約を急ぐが焦って「乗車券」も一緒に、えきねっとで安易に申し込まないことだ。指定席だけ、えきねっとで確保できていれば、あとはどうにでもなる。
基本的に気をつけないと、往復割引は得られない。
えきねっとを介して、往復割引で新幹線に乗るのは以下の方法がある。
- えきねっと上で完結させるなら、上のブログを参照
- えきねっとで指定席だけ予約して、指定席の受け取りと乗車券の購入をみどりの窓口でする
- えきねっとで指定席だけ予約して、指定席の受け取りと乗車券の購入を販売機でする
- まず、えきねっとで予約した指定席券を購入
- つぎに、最初の画面に戻った状態で、乗車券を往復分、割引で買う
- つまり、指定席券と乗車券は、別々の購入になることに注意したい
そもそも何故こういったややこしい問題が起きるか?
それは、鉄道は複雑だからだ。
じゃあ簡単になるのが良いかといえばそうではない。
その複雑さは歴史からなるものだし、そこから人知を感じられ、芸術性も読み取れるのである。
だからこれは、鉄道が複雑なことが問題ではなく、えきねっとの問題に感ずる。
「えきねっと」は、その名前からすると、わかりやすく、親しみやすい砕けたユーザーのインターフェースを人に期待させる。
しかし、実際は複雑な鉄道システムを中途半端にしか簡略できていない。
わたしが思うに、えきねっとは2つモードがあれば良い。
- イージーモード
- とにかく簡単に、早く安く楽に移動できるような結果で買わせる
- アドバンスモード
- むきだしの複雑鉄道購入システムを、自分で操作できる。いくらでも細かいことができる。大変難しい。
結論
みどりの窓口で買いましょう。 天使はそこに。
SwiftUI TextField の onEditingChanged() をハンドルする
SwiftUI TextField の onEditingChanged() を使ってみるサンプル。
今回のサンプルは
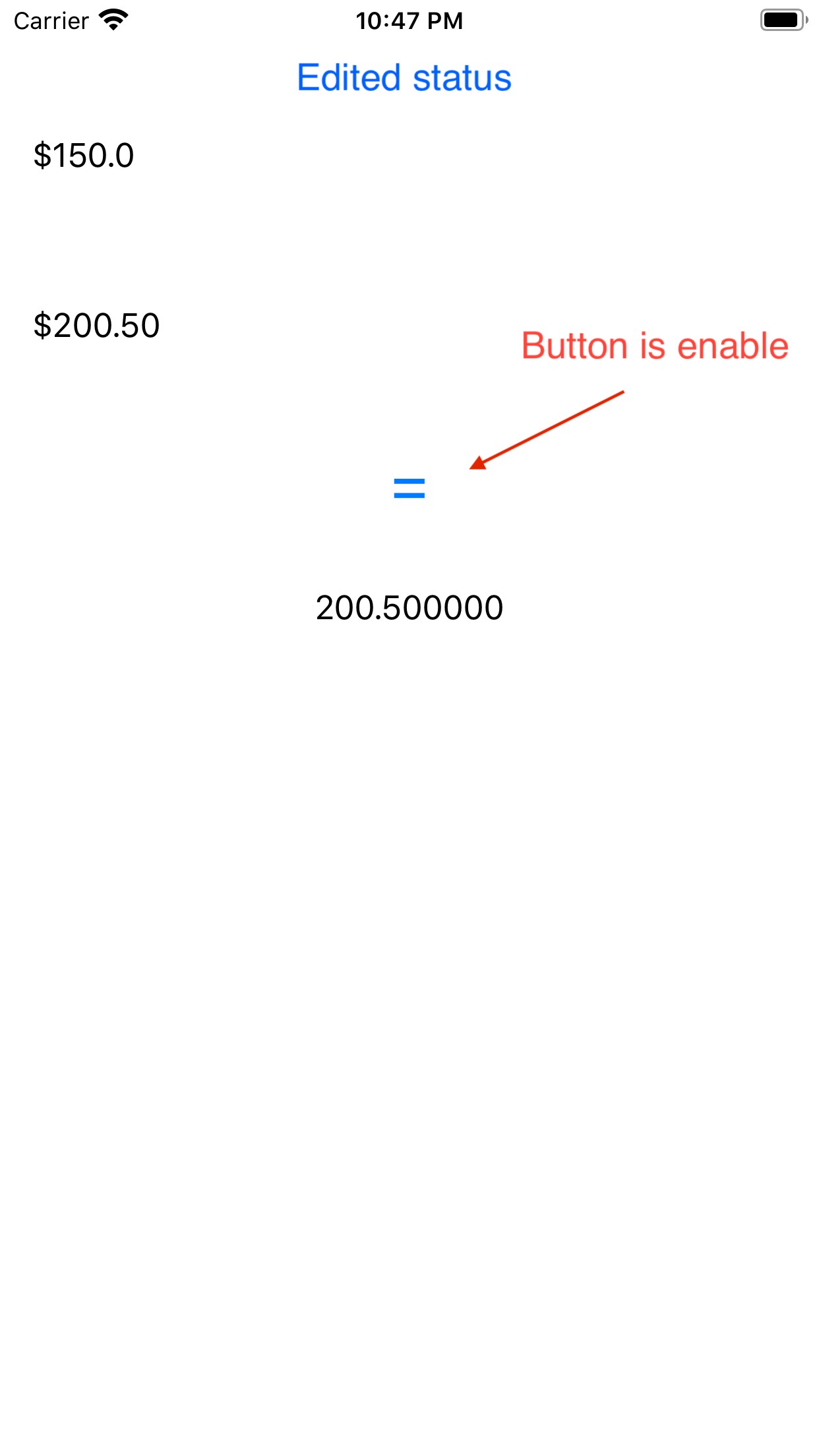
2つの TextField の入力を足し算するが TextField 編集中は、=(イコール)ボタンが押せない、という設定で試してみた。
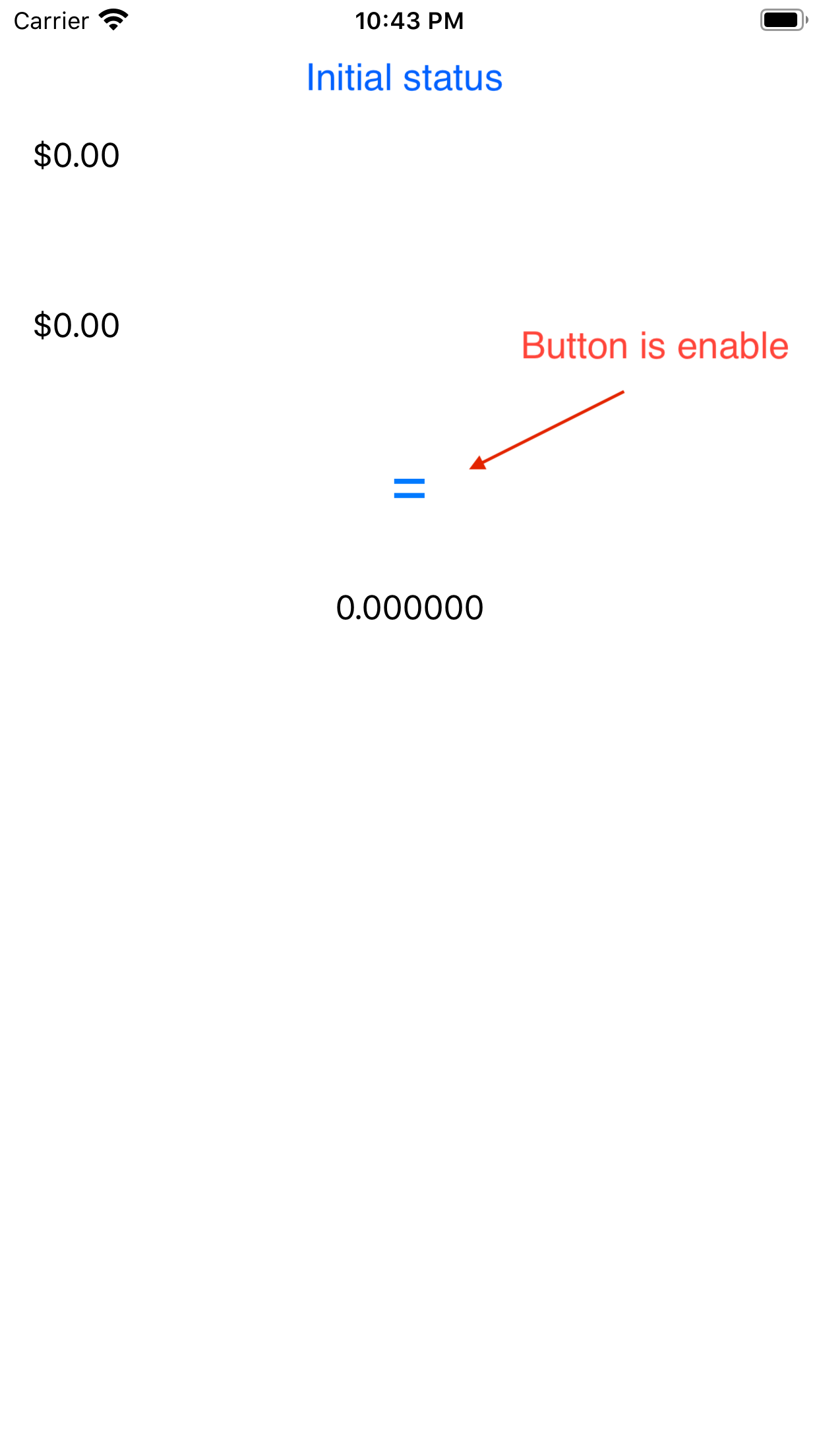
初期状態 ボタンは押せる

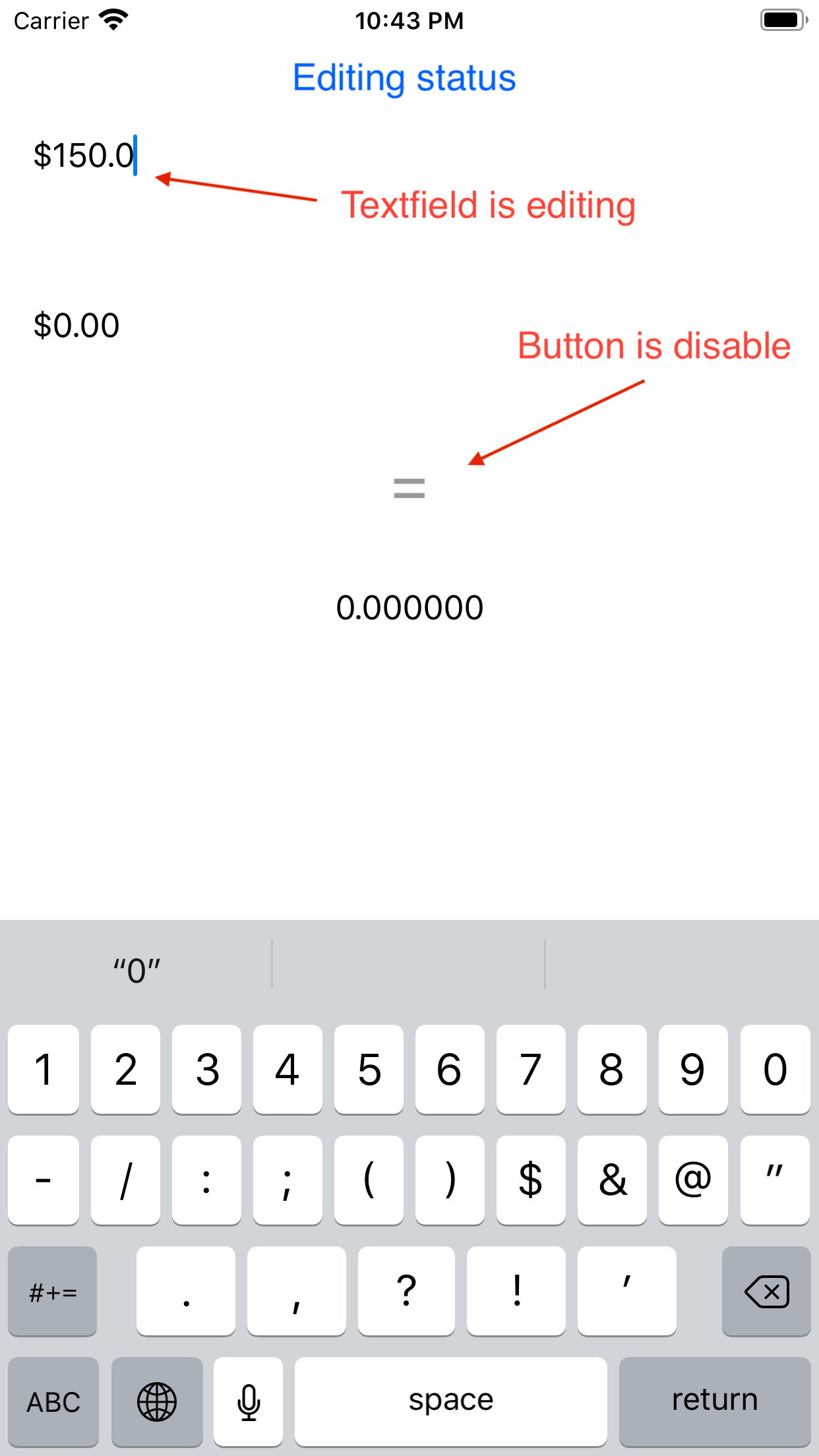
編集開始した状態 ボタンは押せない

編集完了した状態 ボタンは押せる

コードはこんな感じ。
onEditingChanged の changed は編集開始(キーボード表示される)すると true になり、編集完了(キーボード閉じる)すると false になる。
onCommit は編集完了した時に呼ばれる感じだった。
TextField("$", value: $inputLHS, formatter: currencyFormatter, onEditingChanged: { changed in print("onEditingChanged \(changed)") self.onEditing = changed }, onCommit: { print("onCommit") })
SwiftUI NavigationView の Push/Pop をコードで実行する
SwiftUI の NavigationView の Push(進む)と Pop(戻る)をユーザのアクションではなく、コードで(pragmatically)実行する調査をしたサンプル。
サンプルはボタンアクションで Push/Pop するが、この調査結果により、コードで Push/Pop 実行できることが可能と分かった。

Push する方
NavigationLink の isActive を false -> true にして、次の画面へ行く
struct ContentView: View { @State private var navigationLinkIsActive = false var body: some View { NavigationView() { VStack { Button(action: { self.navigationLinkIsActive = true }, label: { Text("Push") }) NavigationLink(destination: SubView(), isActive: $navigationLinkIsActive, label: { EmptyView() }) } } .navigationBarBackButtonHidden(true) } }
Pop する方
presentationMode を使用する
import SwiftUI struct SubView: View { @Environment(\.presentationMode) var presentationMode var body: some View { VStack { Button(action: { self.presentationMode.wrappedValue.dismiss() }, label: { Text("Pop") }) } .navigationBarBackButtonHidden(true) } }
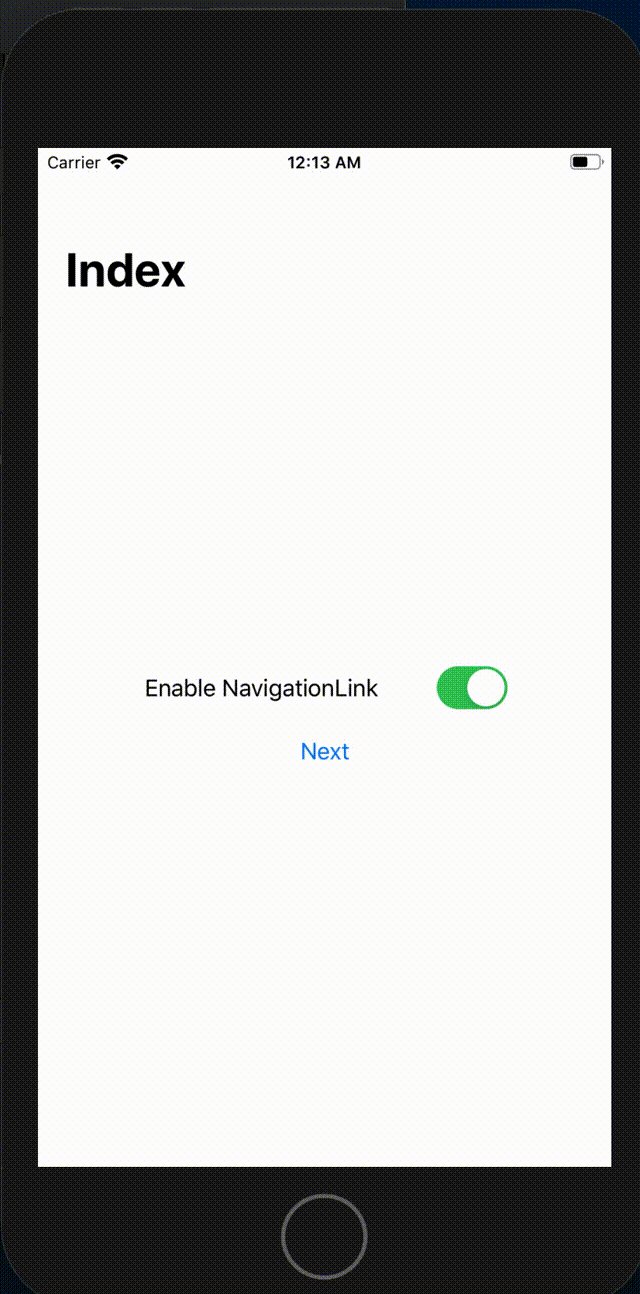
SwiftUI NavigationLink の有効/無効を切り替える
SwiftUI で NavigationLink の有効/無効の切替サンプルを作った。

ざっくりいうと
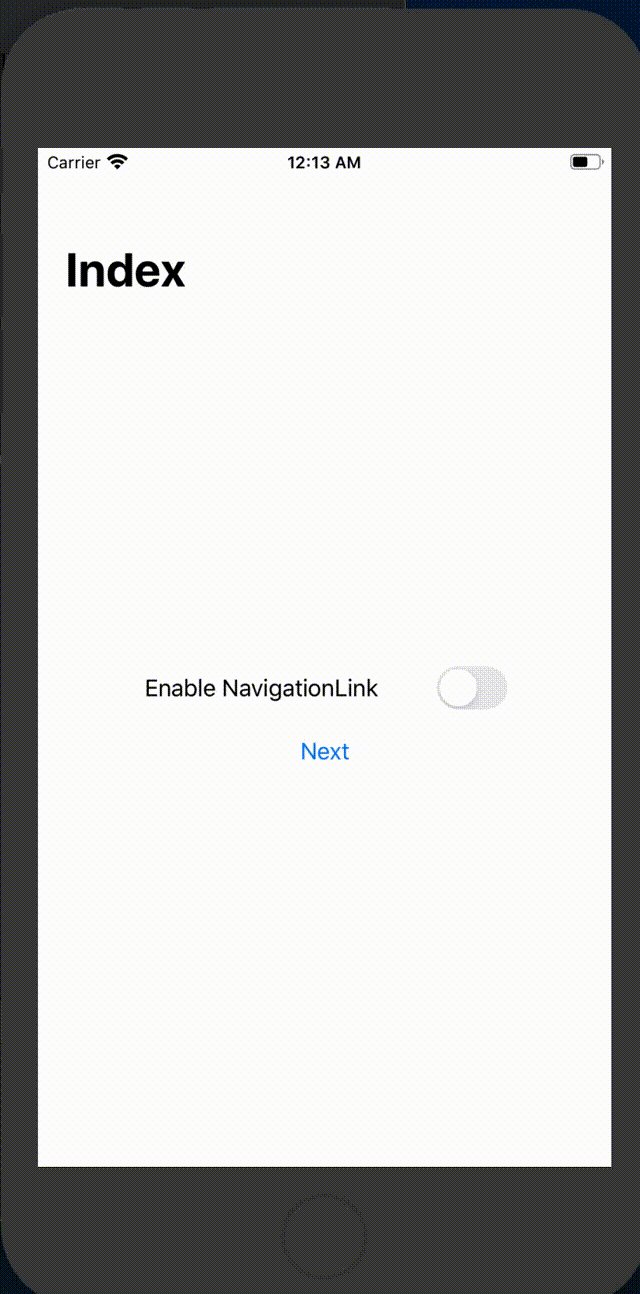
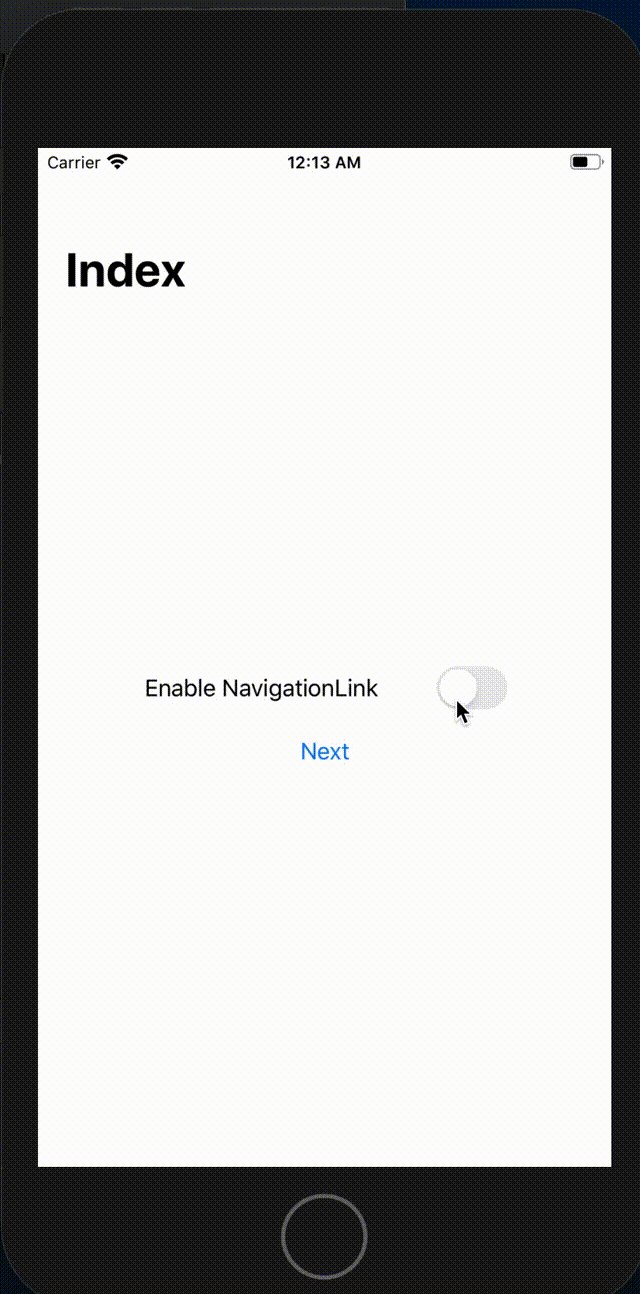
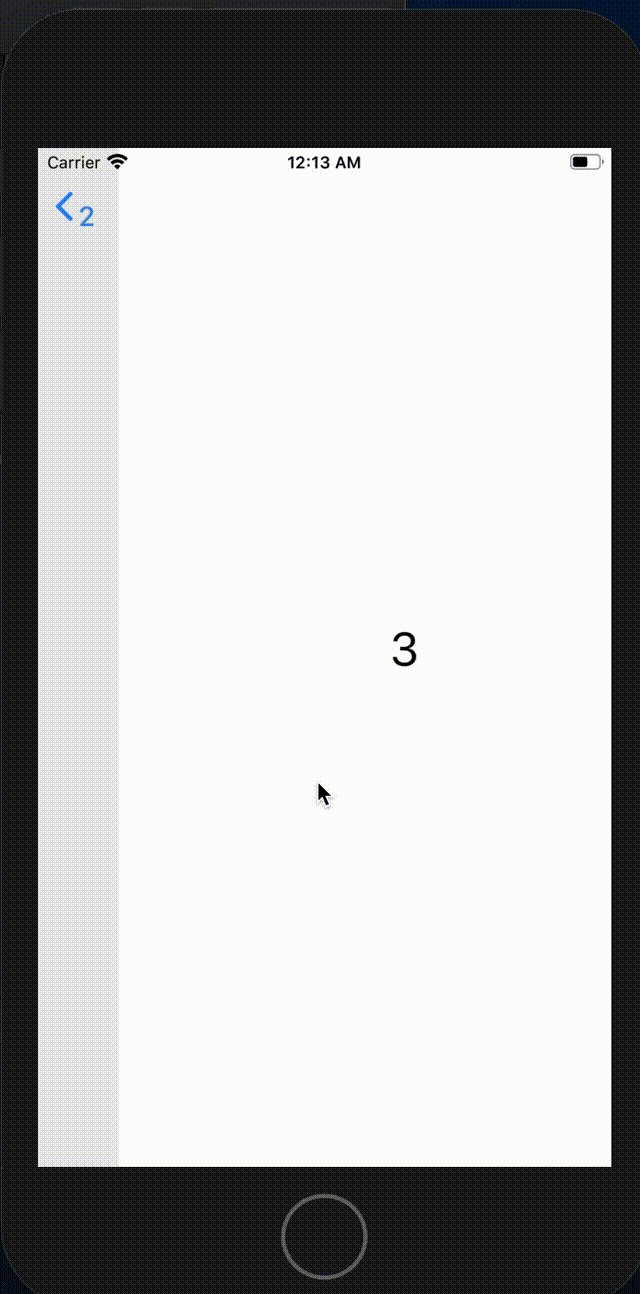
NavigationLink は hidden にしておいて直接操作させず、代わりに Button のアクションを一枚噛ませて NavigationLink がアクションする、という流れにするとできた。
NavigationLink の $isActive を初期は false にしておいて、ボタンのタッチ後に true すると NavigationLink の画面遷移が動作するが、そのボタンのタッチで true にするかどうかをここでは Toggle で切替して試している。
コードはこんな感じになる。
import SwiftUI struct ContentView: View { @State var switchState: Bool = false @State var showsAlert = false @State var pushActive = false var body: some View { NavigationView { VStack { Toggle(isOn: $switchState) { Text("Enable NavigationLink") }.frame(width: 260) Spacer().frame(height: 20) Button(action: { guard self.switchState else { self.showsAlert = true return } self.pushActive = true }) { Text("Next") } .alert(isPresented: self.$showsAlert) { Alert(title: Text("Switch is disable.")) } NavigationLink(destination: ContentView2(), isActive: self.$pushActive) { EmptyView() }.hidden() Spacer().frame(height: 32) } .padding() .navigationBarTitle(Text("Index")) .navigationBarHidden(false) } } }